Создано 04/08/2020 06:31
Design cover figmadesign branding colors
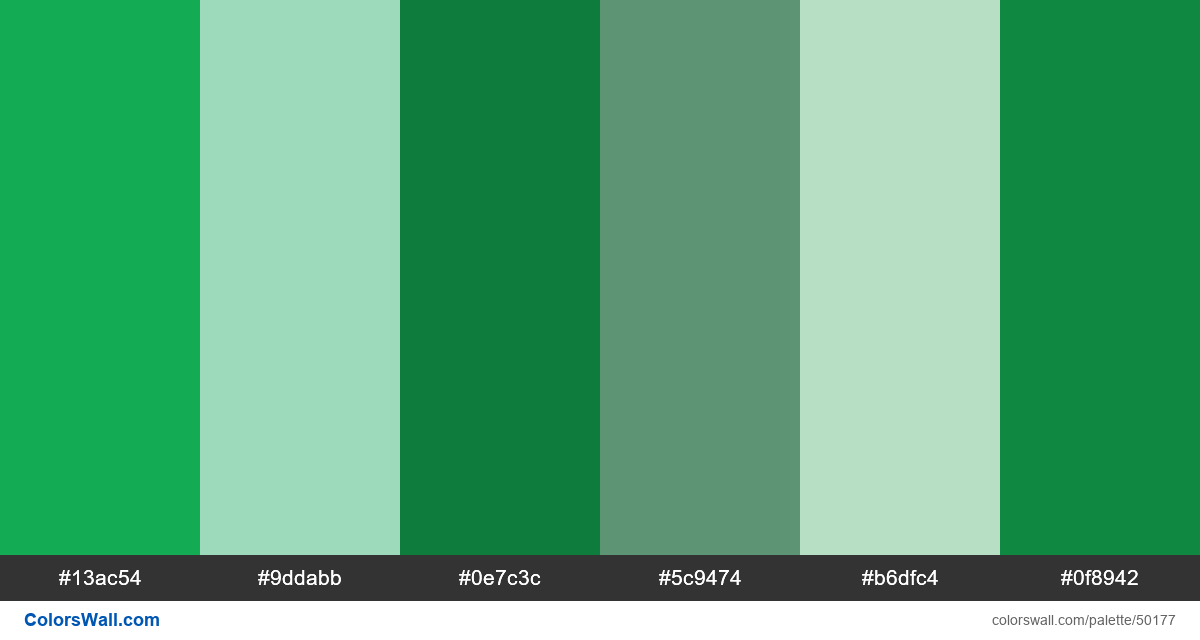
#13ac54
#9ddabb
#0e7c3c
#5c9474
#b6dfc4
#0f8942
Палитра содержит светлый, полутемный цвета. Акцентные цвета #13ac54 да #0f8942. Палитра имеет цветовую температуру Холодный.
Палитра Design cover figmadesign branding colors содержит комбинацию из 6 кодов цветов:
HEX: #13ac54, RGB: (19, 172, 84); HEX: #9ddabb, RGB: (157, 218, 187); HEX: #0e7c3c, RGB: (14, 124, 60)
HEX: #5c9474, RGB: (92, 148, 116); HEX: #b6dfc4, RGB: (182, 223, 196); HEX: #0f8942, RGB: (15, 137, 66)
Упрощенная версия цветов палитры
Оттенок mediumseagreen, Тень mediumaquamarine, Оттенок seashell, Тень seashell, Тень darkseagreen, Оттенок seashell
Цветовая схема создана автором colorswall
Коды цветов в палитре
Design cover figmadesign branding colors коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
8 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#13ac54 | #9ddabb | 1.86 |
#13ac54 | #0e7c3c | 1.77 |
#13ac54 | #5c9474 | 1.18 |
#13ac54 | #0f8942 | 1.5 |
#9ddabb | #b6dfc4 | 1.08 |
#0e7c3c | #5c9474 | 1.49 |