Utworzono o godz 04/08/2020 06:31
Design cover figmadesign branding colors
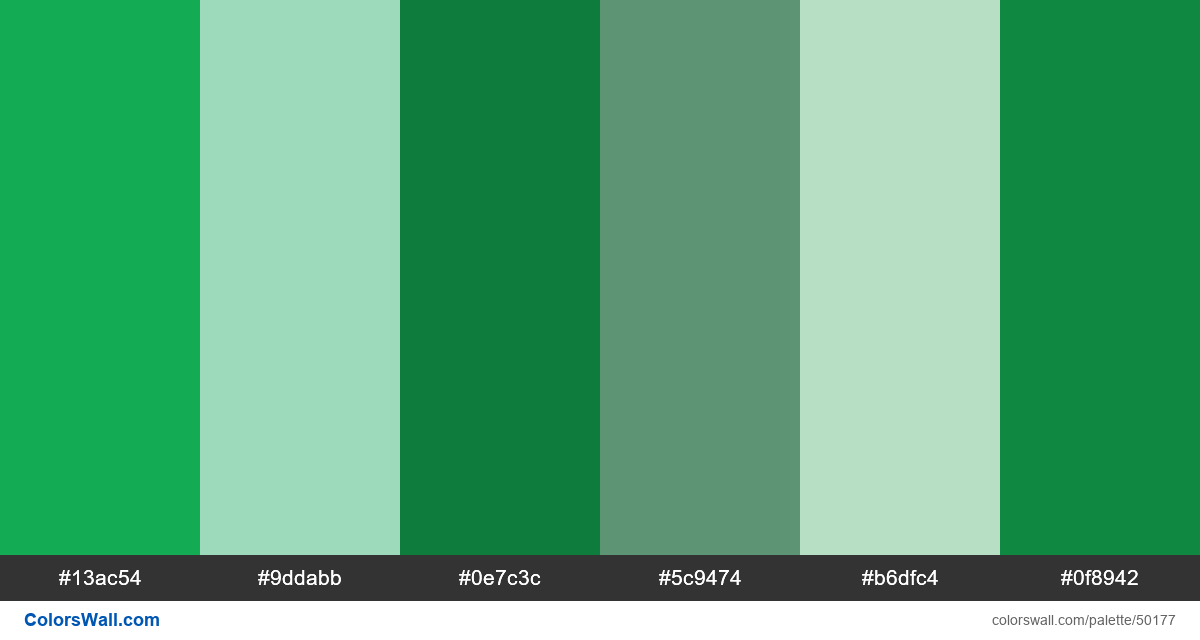
#13ac54
#9ddabb
#0e7c3c
#5c9474
#b6dfc4
#0f8942
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #13ac54 i #0f8942. Paleta ma temperaturę kolorów Zimny.
Paleta Design cover figmadesign branding colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #13ac54, RGB: (19, 172, 84); KLĄTWA: #9ddabb, RGB: (157, 218, 187); KLĄTWA: #0e7c3c, RGB: (14, 124, 60)
KLĄTWA: #5c9474, RGB: (92, 148, 116); KLĄTWA: #b6dfc4, RGB: (182, 223, 196); KLĄTWA: #0f8942, RGB: (15, 137, 66)
Uproszczona wersja palety kolorów
Odcień mediumseagreen, Cień mediumaquamarine, Odcień seashell, Cień seashell, Cień darkseagreen, Odcień seashell
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Design cover figmadesign branding colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
8 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#13ac54 | #9ddabb | 1.86 |
#13ac54 | #0e7c3c | 1.77 |
#13ac54 | #5c9474 | 1.18 |
#13ac54 | #0f8942 | 1.5 |
#9ddabb | #b6dfc4 | 1.08 |
#0e7c3c | #5c9474 | 1.49 |