Створено 12/22/2019 00:11
Design web branding
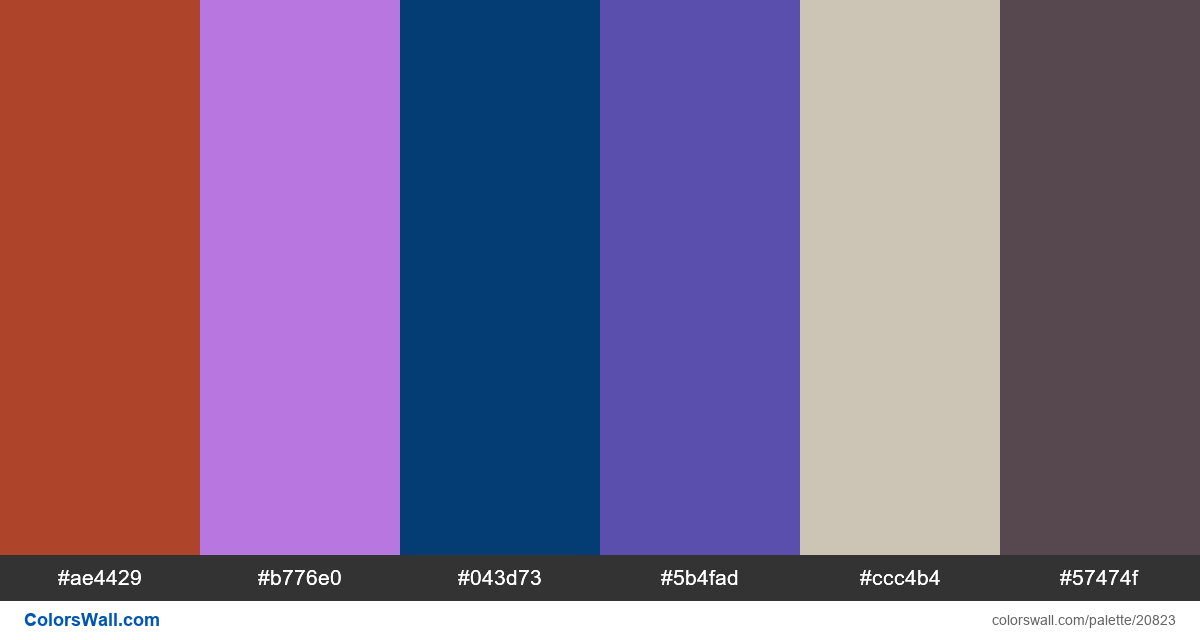
#ae4429
#b776e0
#043d73
#5b4fad
#ccc4b4
#57474f
Палітра містить напівтемний, світлий кольори. Акцентні кольори #ae4429 та #043d73. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Design web branding містить комбінацію з 6 кодів кольорів :
HEX: #ae4429, RGB: (174, 68, 41); HEX: #b776e0, RGB: (183, 118, 224); HEX: #043d73, RGB: (4, 61, 115)
HEX: #5b4fad, RGB: (91, 79, 173); HEX: #ccc4b4, RGB: (204, 196, 180); HEX: #57474f, RGB: (87, 71, 79)
Спрощений варіант палітри кольорів
Відтінок sienna, Відтінок mediumpurple, Відтінок darkslateblue, Відтінок slateblue, Відтінок Срібний, Відтінок dimgrey
Кольорова схема створена автором colorswall
Контраст палітри кольорів
8 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#ae4429 | #b776e0 | 1.82 |
#ae4429 | #043d73 | 1.9 |
#ae4429 | #5b4fad | 1.15 |
#ae4429 | #57474f | 1.51 |
#b776e0 | #ccc4b4 | 1.81 |
#043d73 | #5b4fad | 1.64 |