Створено 12/26/2019 12:46
Design ux minimal ui
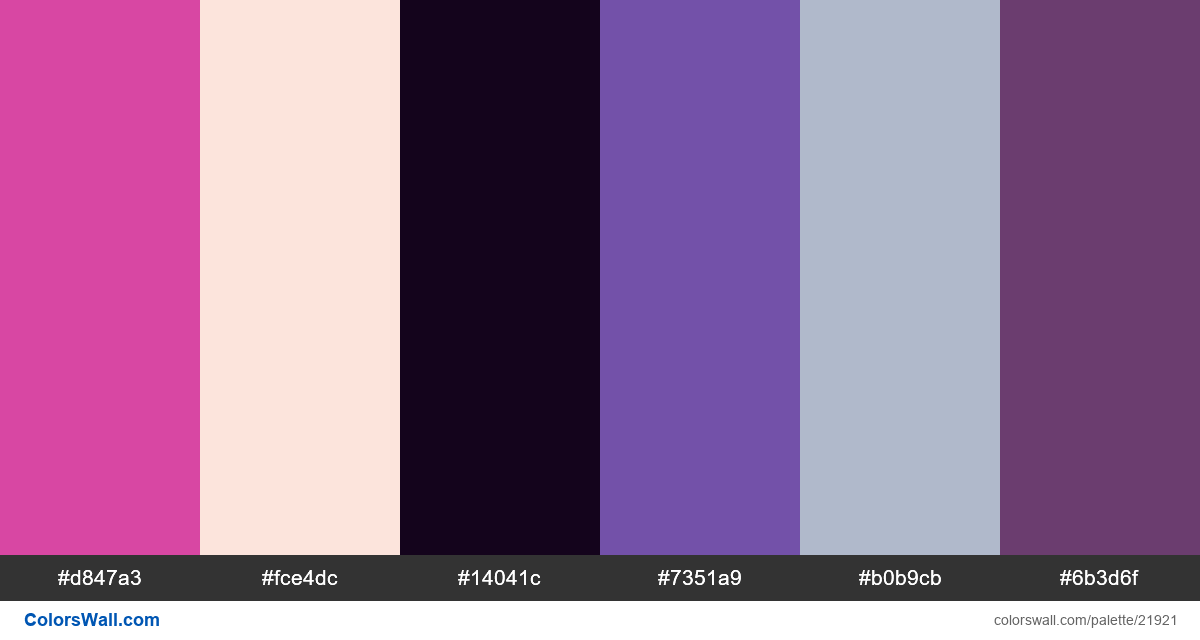
#d847a3
#fce4dc
#14041c
#7351a9
#b0b9cb
#6b3d6f
Палітра містить світлий, темний, напівтемний кольори. Акцентні кольори #fce4dc та #b0b9cb. Палітра має температуру кольорів Теплий, Нейтральний, Холодний.
Палітра Design ux minimal ui містить комбінацію з 6 кодів кольорів :
HEX: #d847a3, RGB: (216, 71, 163); HEX: #fce4dc, RGB: (252, 228, 220); HEX: #14041c, RGB: (20, 4, 28)
HEX: #7351a9, RGB: (115, 81, 169); HEX: #b0b9cb, RGB: (176, 185, 203); HEX: #6b3d6f, RGB: (107, 61, 111)
Спрощений варіант палітри кольорів
Відтінок deeppink, Відтінок mistyrose, Відтінок Чорний, Відтінок slateblue, Відтінок lightsteelblue, Відтінок Фіолетовий
Кольорова схема створена автором colorswall
Контраст палітри кольорів
4 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#d847a3 | #7351a9 | 1.53 |
#d847a3 | #b0b9cb | 1.99 |
#fce4dc | #b0b9cb | 1.62 |
#7351a9 | #6b3d6f | 1.37 |