Utworzono o godz 12/26/2019 12:46
Design ux minimal ui
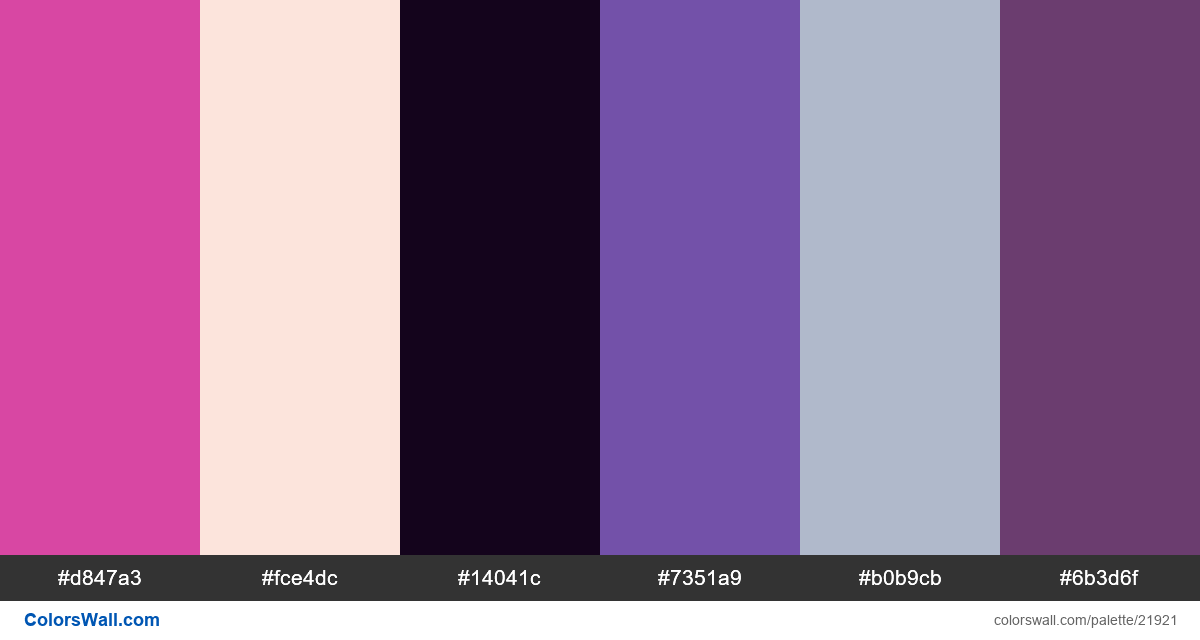
#d847a3
#fce4dc
#14041c
#7351a9
#b0b9cb
#6b3d6f
Paleta składa się z kolorów Światło, Ciemny, Półciemny. Kolory akcentujące #fce4dc i #b0b9cb. Paleta ma temperaturę kolorów Ciepły, Neutralny, Zimny.
Paleta Design ux minimal ui zawiera kombinację kolorów kodów 6:
KLĄTWA: #d847a3, RGB: (216, 71, 163); KLĄTWA: #fce4dc, RGB: (252, 228, 220); KLĄTWA: #14041c, RGB: (20, 4, 28)
KLĄTWA: #7351a9, RGB: (115, 81, 169); KLĄTWA: #b0b9cb, RGB: (176, 185, 203); KLĄTWA: #6b3d6f, RGB: (107, 61, 111)
Uproszczona wersja palety kolorów
Cień deeppink, Odcień mistyrose, Cień Czarny, Odcień slateblue, Odcień lightsteelblue, Cień Fioletowy
Schemat kolorów został stworzony przez colorswall
Kontrast palety kolorów
4 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#d847a3 | #7351a9 | 1.53 |
#d847a3 | #b0b9cb | 1.99 |
#fce4dc | #b0b9cb | 1.62 |
#7351a9 | #6b3d6f | 1.37 |