Створено 03/04/2019 12:18
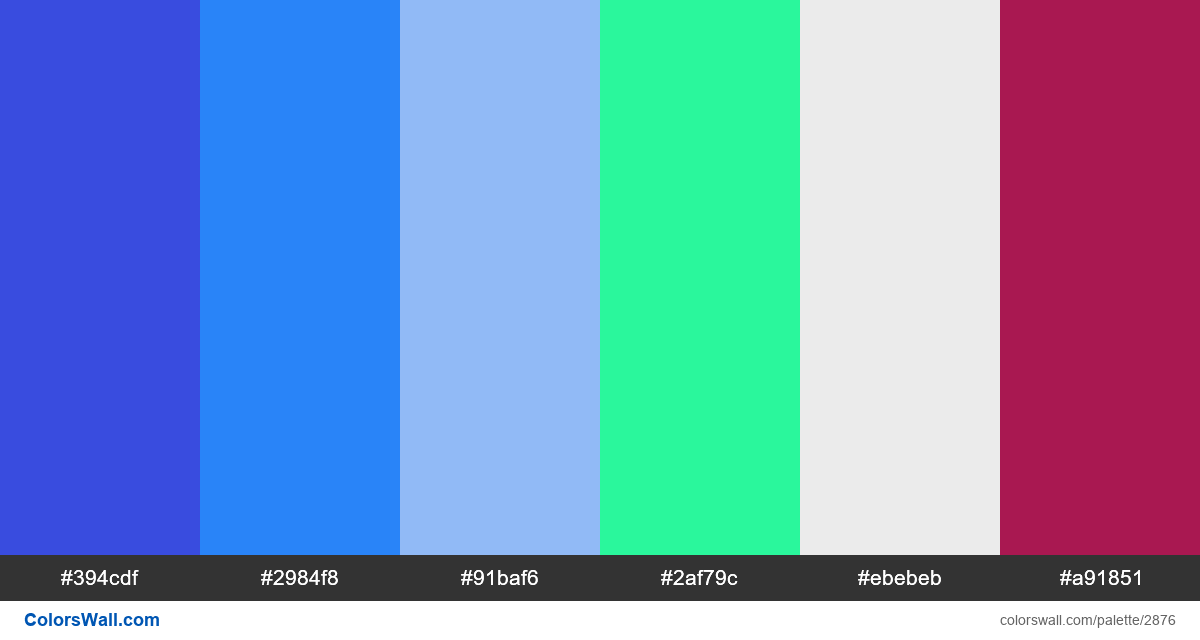
UI/UX app dashboard colors
#394cdf
#2984f8
#91baf6
#2af79c
#ebebeb
#a91851
Палітра містить напівтемний, світлий кольори. Акцентні кольори #2984f8 та #a91851. Палітра має температуру кольорів Холодний, Нейтральний, Теплий.
Палітра UI/UX app dashboard colors містить комбінацію з 6 кодів кольорів :
HEX: #394cdf, RGB: (57, 76, 223); HEX: #2984f8, RGB: (41, 132, 248); HEX: #91baf6, RGB: (145, 186, 246)
HEX: #2af79c, RGB: (42, 247, 156); HEX: #ebebeb, RGB: (235, 235, 235); HEX: #a91851, RGB: (169, 24, 81)
Спрощений варіант палітри кольорів
Відтінок slateblue, Відтінок dodgerblue, Відтінок lightsteelblue, Відтінок mediumspringgreen, Відтінок whitesmoke, Відтінок mediumvioletred
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
UI/UX app dashboard colors коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
7 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#394cdf | #2984f8 | 1.75 |
#394cdf | #a91851 | 1.11 |
#2984f8 | #91baf6 | 1.83 |
#2984f8 | #a91851 | 1.95 |
#91baf6 | #2af79c | 1.4 |
#91baf6 | #ebebeb | 1.66 |