Created at 03/04/2019 12:18
UI/UX app dashboard colors
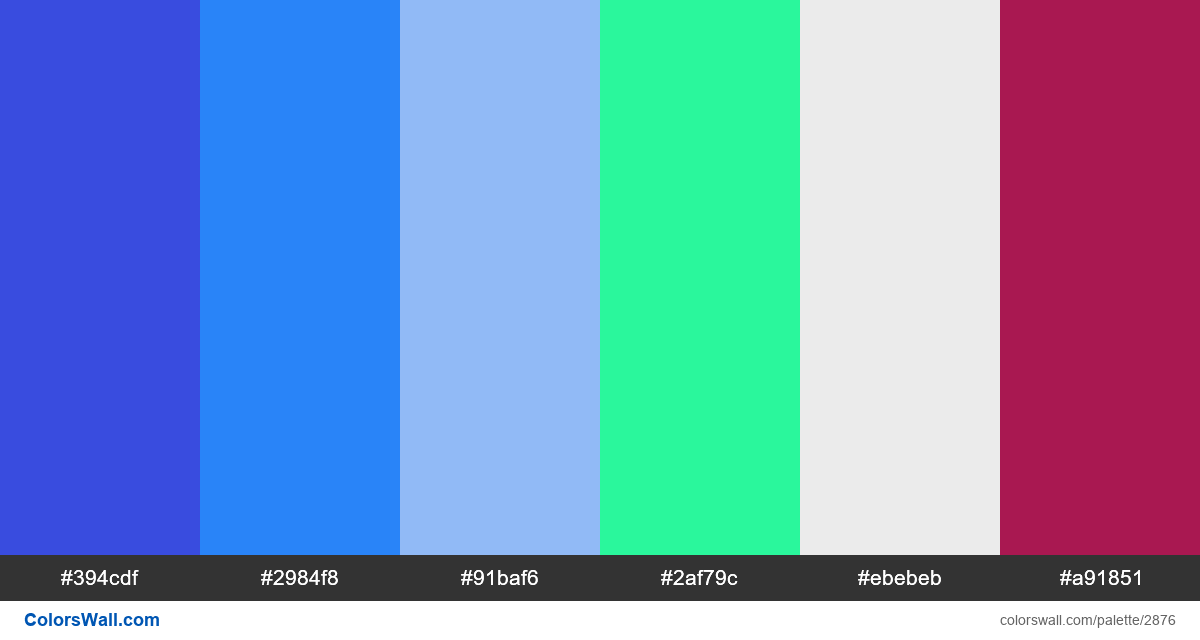
#394cdf
#2984f8
#91baf6
#2af79c
#ebebeb
#a91851
The palette consists of Semi dark, Light colors. Accent colors #2984f8 and #a91851. Palette has Cool, Neutral, Warm colors temperature.
Palette UI/UX app dashboard colors has combination of 6 codes colors:
HEX: #394cdf, RGB: (57, 76, 223); HEX: #2984f8, RGB: (41, 132, 248); HEX: #91baf6, RGB: (145, 186, 246)
HEX: #2af79c, RGB: (42, 247, 156); HEX: #ebebeb, RGB: (235, 235, 235); HEX: #a91851, RGB: (169, 24, 81)
Simplified version of palette colors
Tint of slateblue, Tint of dodgerblue, Tint of lightsteelblue, Shade of mediumspringgreen, Tint of whitesmoke, Tint of mediumvioletred
Color scheme was created by colorswall
Colors codes in palette
UI/UX app dashboard colors color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#394cdf | #2984f8 | 1.75 |
#394cdf | #a91851 | 1.11 |
#2984f8 | #91baf6 | 1.83 |
#2984f8 | #a91851 | 1.95 |
#91baf6 | #2af79c | 1.4 |
#91baf6 | #ebebeb | 1.66 |