Створено 08/16/2019 15:40
Web design daily colors palette 1386
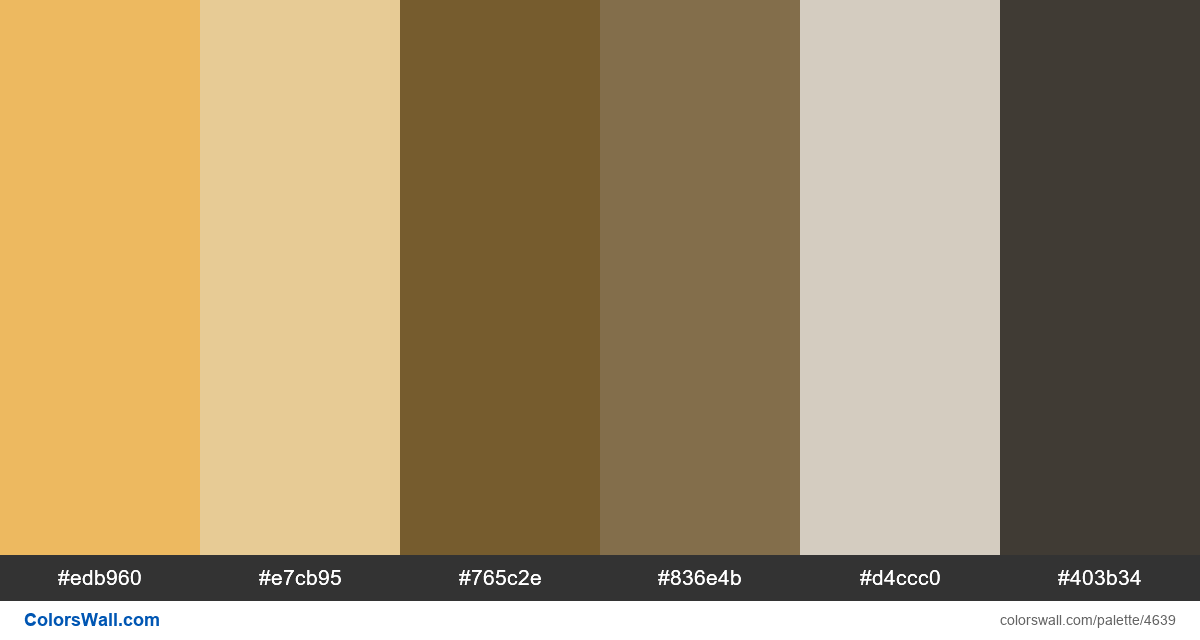
#edb960
#e7cb95
#765c2e
#836e4b
#d4ccc0
#403b34
Палітра містить світлий, напівтемний кольори. Акцентні кольори #edb960 та #e7cb95. Палітра має температуру кольорів Теплий, Нейтральний.
Палітра Web design daily colors palette 1386 містить комбінацію з 6 кодів кольорів :
HEX: #edb960, RGB: (237, 185, 96); HEX: #e7cb95, RGB: (231, 203, 149); HEX: #765c2e, RGB: (118, 92, 46)
HEX: #836e4b, RGB: (131, 110, 75); HEX: #d4ccc0, RGB: (212, 204, 192); HEX: #403b34, RGB: (64, 59, 52)
Спрощений варіант палітри кольорів
Відтінок goldenrod, Відтінок wheat, Відтінок saddlebrown, Відтінок dimgrey, Відтінок lightgrey, Відтінок dimgrey
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Web design daily colors palette 1386 коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
5 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#edb960 | #e7cb95 | 1.14 |
#edb960 | #d4ccc0 | 1.12 |
#e7cb95 | #d4ccc0 | 1.01 |
#765c2e | #836e4b | 1.28 |
#765c2e | #403b34 | 1.76 |