Hergestellt in 08/16/2019 15:40
Web design daily colors palette 1386
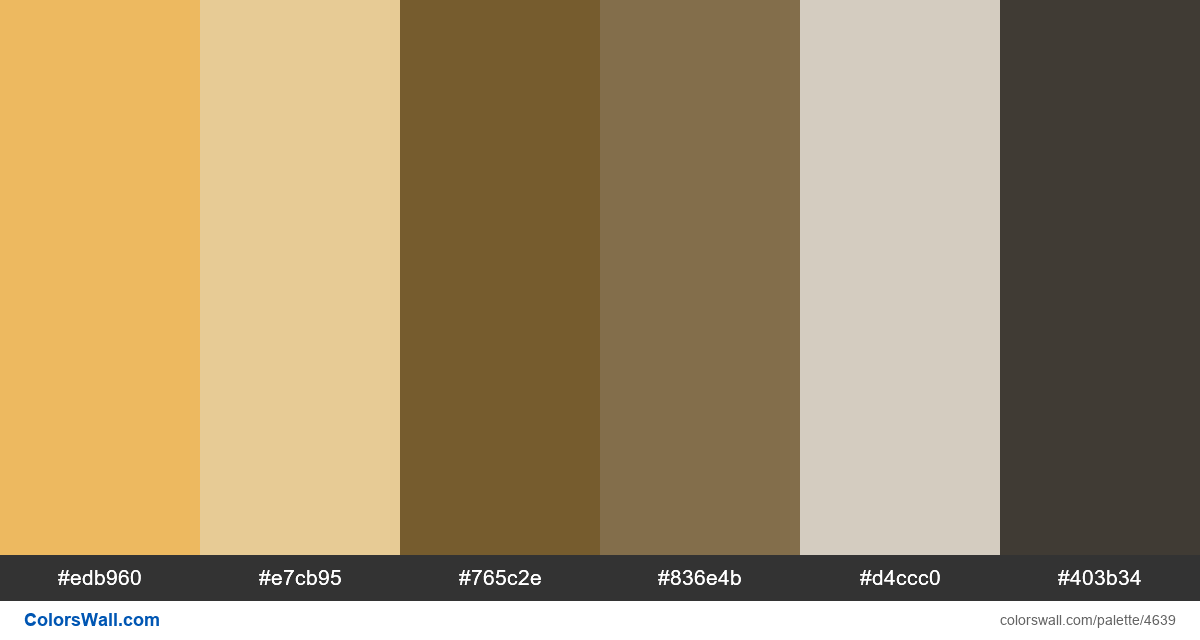
#edb960
#e7cb95
#765c2e
#836e4b
#d4ccc0
#403b34
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #edb960 und #e7cb95. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Web design daily colors palette 1386 enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #edb960, RGB: (237, 185, 96); VERHEXEN: #e7cb95, RGB: (231, 203, 149); VERHEXEN: #765c2e, RGB: (118, 92, 46)
VERHEXEN: #836e4b, RGB: (131, 110, 75); VERHEXEN: #d4ccc0, RGB: (212, 204, 192); VERHEXEN: #403b34, RGB: (64, 59, 52)
Vereinfachte Version der Palettenfarben
Schatten von goldenrod, Farbton von wheat, Schatten von saddlebrown, Schatten von dimgrey, Farbton von lightgrey, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web design daily colors palette 1386 Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#edb960 | #e7cb95 | 1.14 |
#edb960 | #d4ccc0 | 1.12 |
#e7cb95 | #d4ccc0 | 1.01 |
#765c2e | #836e4b | 1.28 |
#765c2e | #403b34 | 1.76 |