Створено 09/11/2019 07:34
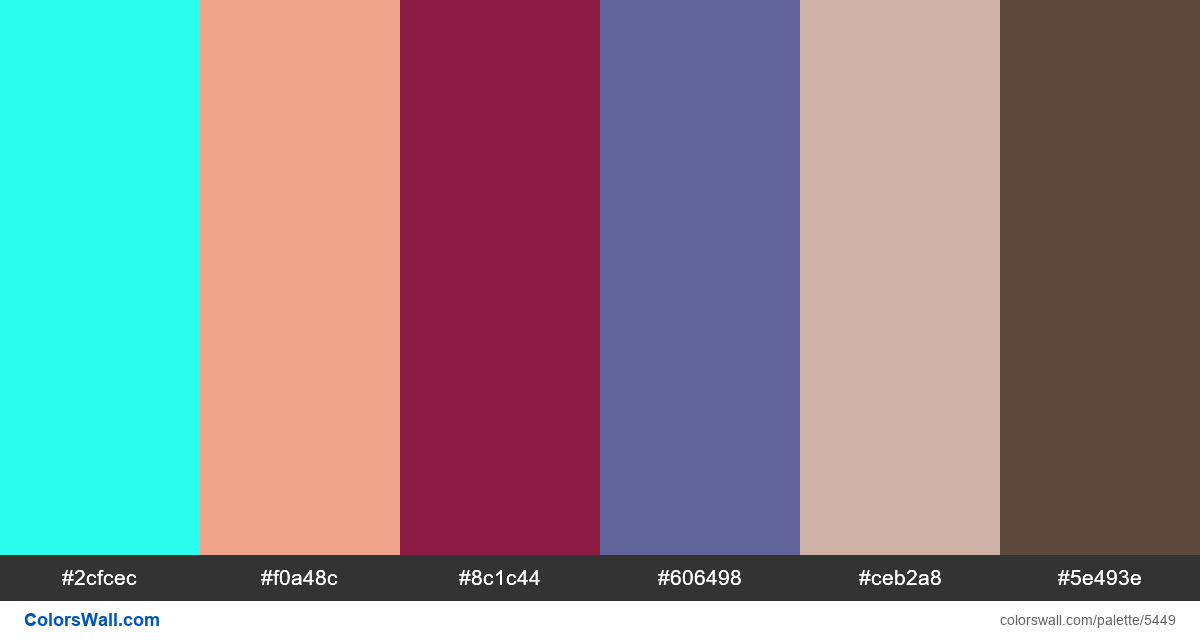
Customer template design ui colors palette
#2cfcec
#f0a48c
#8c1c44
#606498
#ceb2a8
#5e493e
Палітра містить світлий кольори. Акцентні кольори #2cfcec та #f0a48c. Палітра має температуру кольорів Холодний, Теплий, Нейтральний.
Палітра Customer template design ui colors palette містить комбінацію з 6 кодів кольорів :
HEX: #2cfcec, RGB: (44, 252, 236); HEX: #f0a48c, RGB: (240, 164, 140); HEX: #8c1c44, RGB: (140, 28, 68)
HEX: #606498, RGB: (96, 100, 152); HEX: #ceb2a8, RGB: (206, 178, 168); HEX: #5e493e, RGB: (94, 73, 62)
Спрощений варіант палітри кольорів
Відтінок cyan, Відтінок darksalmon, Відтінок brown, Відтінок slateblue, Відтінок tan, Відтінок dimgrey
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Customer template design ui colors palette коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
6 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#2cfcec | #f0a48c | 1.56 |
#2cfcec | #ceb2a8 | 1.53 |
#f0a48c | #ceb2a8 | 1.01 |
#8c1c44 | #606498 | 1.59 |
#8c1c44 | #5e493e | 1.05 |
#606498 | #5e493e | 1.51 |