Створено 10/14/2020 18:13
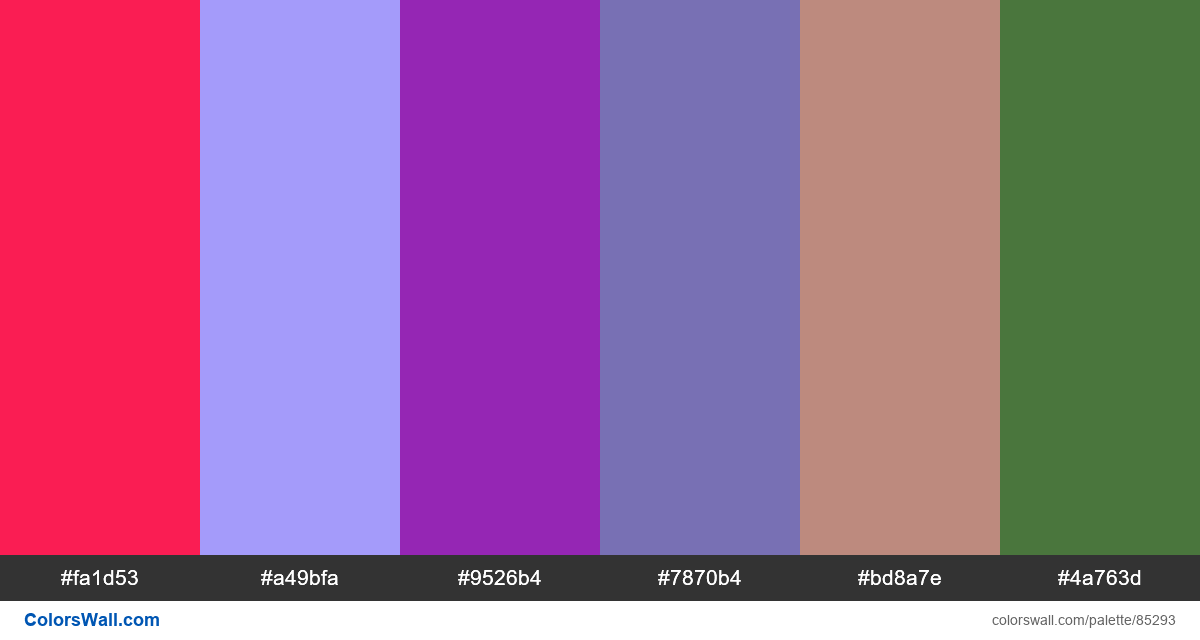
Design shop dribbble ui ux hex colors
#fa1d53
#a49bfa
#9526b4
#7870b4
#bd8a7e
#4a763d
Палітра містить світлий кольори. Акцентні кольори #fa1d53 та #4a763d. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Design shop dribbble ui ux hex colors містить комбінацію з 6 кодів кольорів :
HEX: #fa1d53, RGB: (250, 29, 83); HEX: #a49bfa, RGB: (164, 155, 250); HEX: #9526b4, RGB: (149, 38, 180)
HEX: #7870b4, RGB: (120, 112, 180); HEX: #bd8a7e, RGB: (189, 138, 126); HEX: #4a763d, RGB: (74, 118, 61)
Спрощений варіант палітри кольорів
Відтінок crimson, Відтінок lightsteelblue, Відтінок darkorchid, Відтінок mediumpurple, Відтінок rosybrown, Відтінок darkolivegreen
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Design shop dribbble ui ux hex colors коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
12 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#fa1d53 | #a49bfa | 1.61 |
#fa1d53 | #9526b4 | 1.66 |
#fa1d53 | #7870b4 | 1.12 |
#fa1d53 | #bd8a7e | 1.32 |
#fa1d53 | #4a763d | 1.35 |
#a49bfa | #7870b4 | 1.81 |