Hergestellt in 10/14/2020 18:13
Design shop dribbble ui ux hex colors
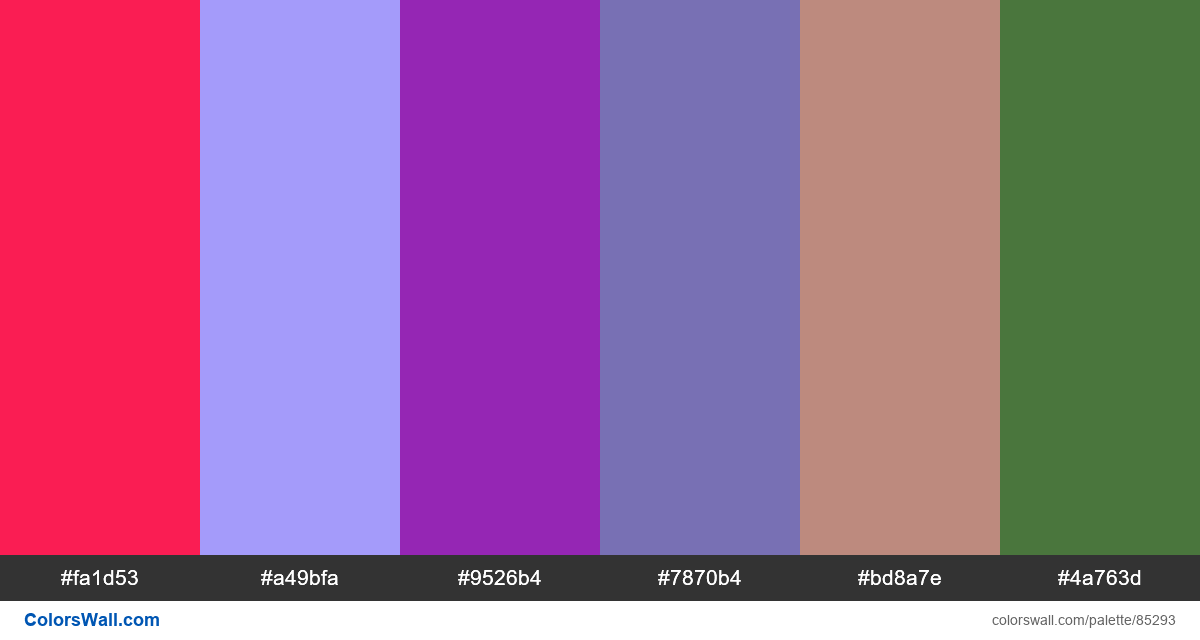
#fa1d53
#a49bfa
#9526b4
#7870b4
#bd8a7e
#4a763d
Die Palette besteht aus Licht-Farben. Akzentfarben #fa1d53 und #4a763d. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Design shop dribbble ui ux hex colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #fa1d53, RGB: (250, 29, 83); VERHEXEN: #a49bfa, RGB: (164, 155, 250); VERHEXEN: #9526b4, RGB: (149, 38, 180)
VERHEXEN: #7870b4, RGB: (120, 112, 180); VERHEXEN: #bd8a7e, RGB: (189, 138, 126); VERHEXEN: #4a763d, RGB: (74, 118, 61)
Vereinfachte Version der Palettenfarben
Schatten von crimson, Farbton von lightsteelblue, Farbton von darkorchid, Farbton von mediumpurple, Farbton von rosybrown, Schatten von darkolivegreen
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design shop dribbble ui ux hex colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
12 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#fa1d53 | #a49bfa | 1.61 |
#fa1d53 | #9526b4 | 1.66 |
#fa1d53 | #7870b4 | 1.12 |
#fa1d53 | #bd8a7e | 1.32 |
#fa1d53 | #4a763d | 1.35 |
#a49bfa | #7870b4 | 1.81 |