創建於 01/19/2021 12:54
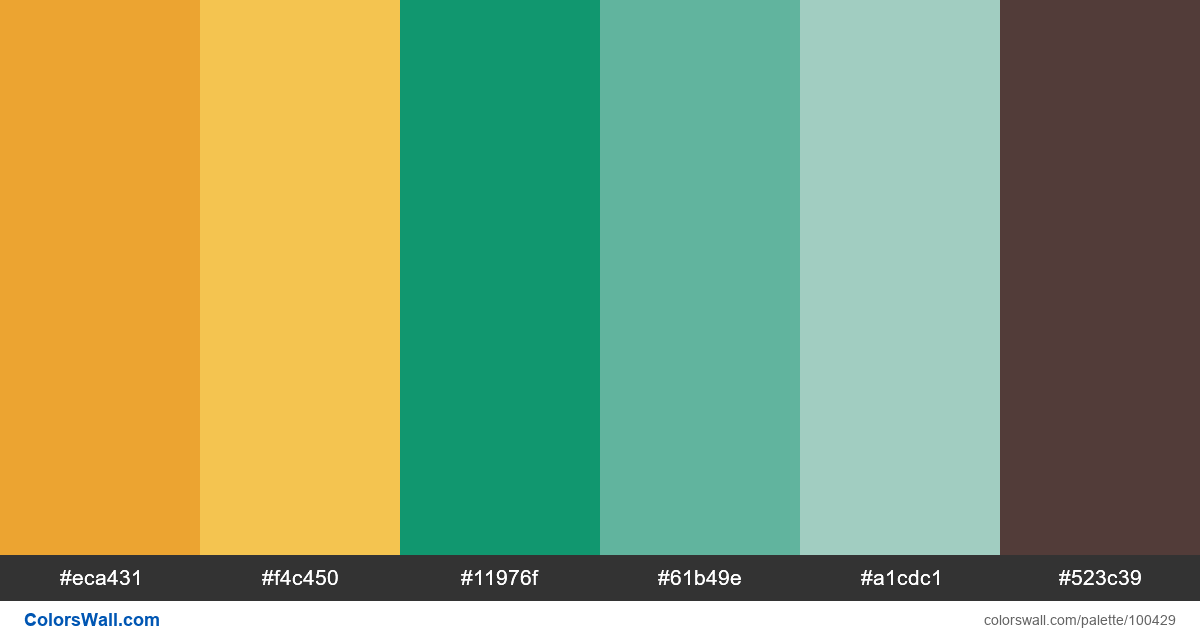
Visual ui direction product design colors palette
#eca431
#f4c450
#11976f
#61b49e
#a1cdc1
#523c39
調色盤由 光 種顏色組成. 強調色 #eca431 和 #f4c450. 調色盤有 溫暖的, 涼爽的 色溫.
調色盤 Visual ui direction product design colors palette 具有 6 程式碼顏色的組合:
十六進位: #eca431, RGB: (236, 164, 49); 十六進位: #f4c450, RGB: (244, 196, 80); 十六進位: #11976f, RGB: (17, 151, 111)
十六進位: #61b49e, RGB: (97, 180, 158); 十六進位: #a1cdc1, RGB: (161, 205, 193); 十六進位: #523c39, RGB: (82, 60, 57)
調色板顏色的簡化版本
色調 橘子, 陰影 goldenrod, 陰影 seashell, 陰影 lightseagreen, 色調 powderblue, 色調 dimgrey
配色方案是由 colorswall
調色盤中的顏色代碼
Visual ui direction product design colors palette 表中顏色代碼 HEX、RGB 訊息