Hergestellt in 01/19/2021 12:54
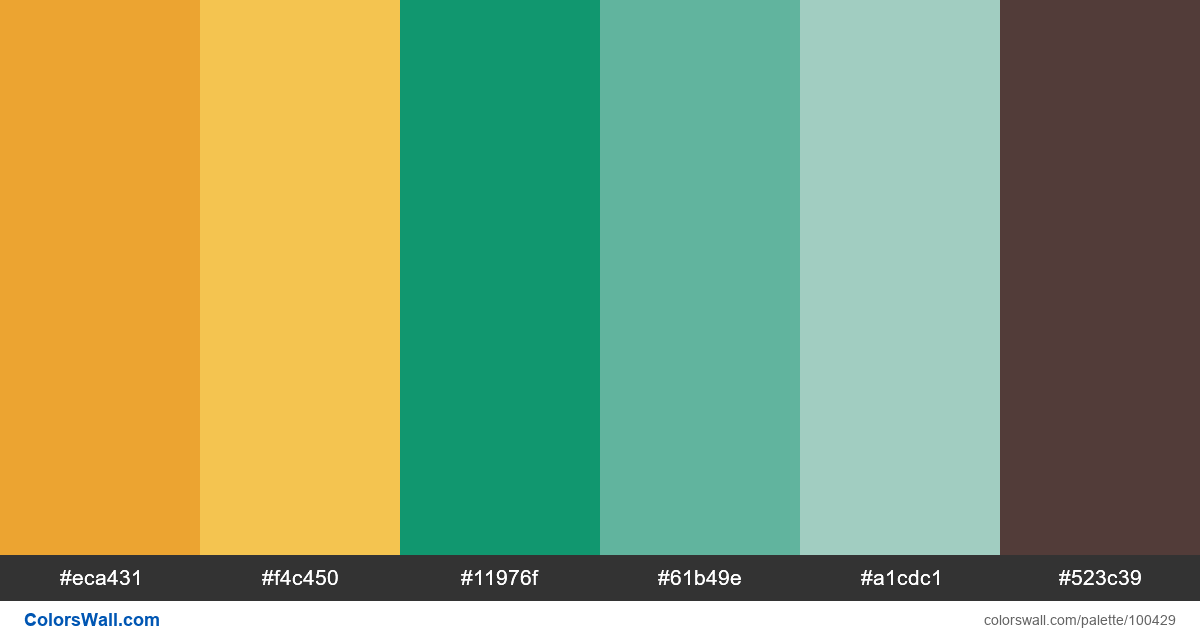
Visual ui direction product design colors palette
#eca431
#f4c450
#11976f
#61b49e
#a1cdc1
#523c39
Die Palette besteht aus Licht-Farben. Akzentfarben #eca431 und #f4c450. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Visual ui direction product design colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #eca431, RGB: (236, 164, 49); VERHEXEN: #f4c450, RGB: (244, 196, 80); VERHEXEN: #11976f, RGB: (17, 151, 111)
VERHEXEN: #61b49e, RGB: (97, 180, 158); VERHEXEN: #a1cdc1, RGB: (161, 205, 193); VERHEXEN: #523c39, RGB: (82, 60, 57)
Vereinfachte Version der Palettenfarben
Farbton von Orange, Schatten von goldenrod, Schatten von seashell, Schatten von lightseagreen, Farbton von powderblue, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Visual ui direction product design colors palette Farbcodes HEX, RGB-Informationen in der Tabelle