創建於 11/12/2019 19:54
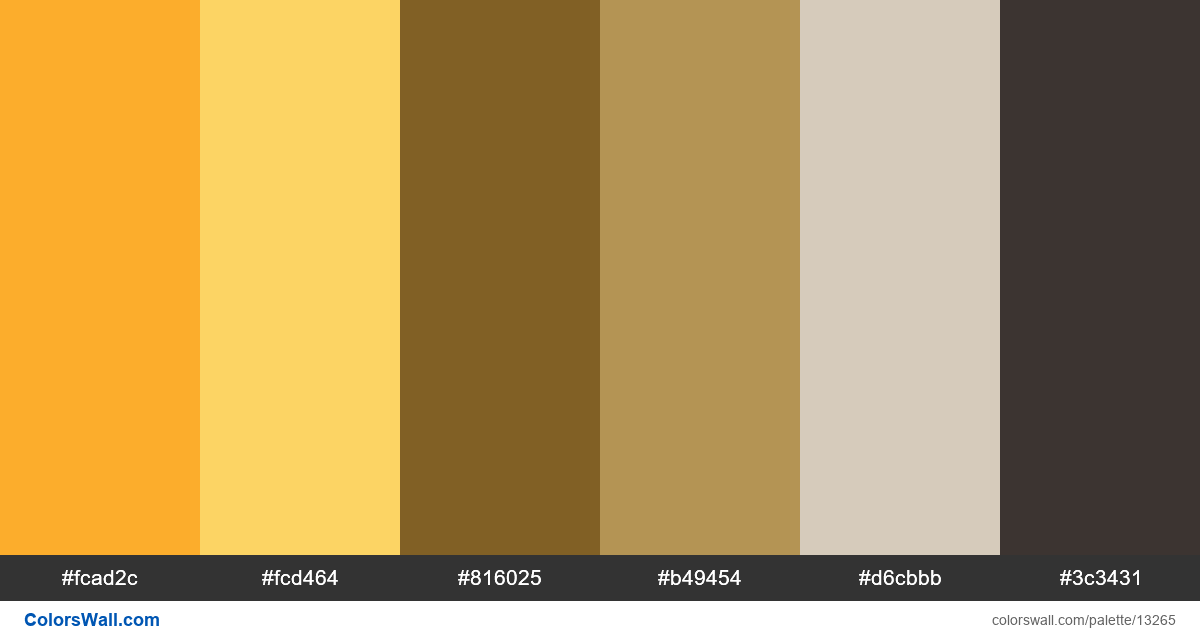
Ui ux colours
#fcad2c
#fcd464
#816025
#b49454
#d6cbbb
#3c3431
調色盤由 光, 半暗 種顏色組成. 強調色 #fcad2c 和 #fcd464. 調色盤有 溫暖的, 中性的 色溫.
調色盤 Ui ux colours 具有 6 程式碼顏色的組合:
十六進位: #fcad2c, RGB: (252, 173, 44); 十六進位: #fcd464, RGB: (252, 212, 100); 十六進位: #816025, RGB: (129, 96, 37)
十六進位: #b49454, RGB: (180, 148, 84); 十六進位: #d6cbbb, RGB: (214, 203, 187); 十六進位: #3c3431, RGB: (60, 52, 49)
調色板顏色的簡化版本
陰影 橘子, 陰影 gold, 陰影 saddlebrown, 陰影 darkgoldenrod, 色調 lightgrey, 陰影 黑色的
配色方案是由 colorswall
色彩調色板對比度
5 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#fcad2c | #fcd464 | 1.32 |
#fcad2c | #b49454 | 1.52 |
#fcad2c | #d6cbbb | 1.17 |
#fcd464 | #d6cbbb | 1.12 |
#b49454 | #d6cbbb | 1.79 |