Hergestellt in 11/12/2019 19:54
Ui ux colours
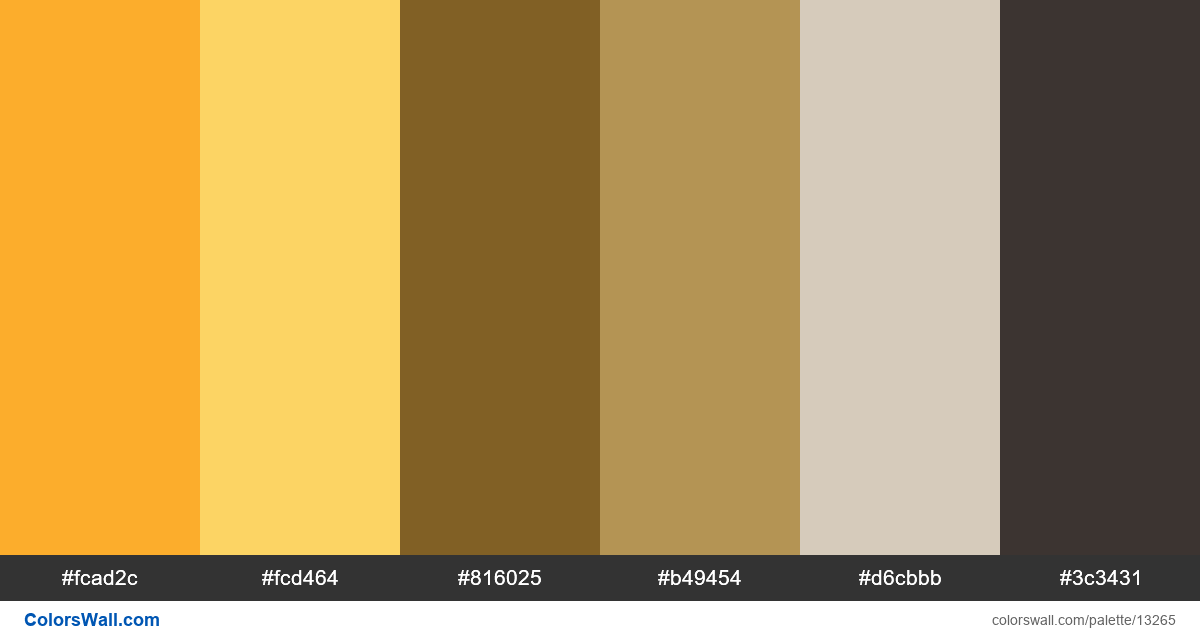
#fcad2c
#fcd464
#816025
#b49454
#d6cbbb
#3c3431
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #fcad2c und #fcd464. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Ui ux colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #fcad2c, RGB: (252, 173, 44); VERHEXEN: #fcd464, RGB: (252, 212, 100); VERHEXEN: #816025, RGB: (129, 96, 37)
VERHEXEN: #b49454, RGB: (180, 148, 84); VERHEXEN: #d6cbbb, RGB: (214, 203, 187); VERHEXEN: #3c3431, RGB: (60, 52, 49)
Vereinfachte Version der Palettenfarben
Schatten von Orange, Schatten von gold, Schatten von saddlebrown, Schatten von darkgoldenrod, Farbton von lightgrey, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#fcad2c | #fcd464 | 1.32 |
#fcad2c | #b49454 | 1.52 |
#fcad2c | #d6cbbb | 1.17 |
#fcd464 | #d6cbbb | 1.12 |
#b49454 | #d6cbbb | 1.79 |