創建於 07/26/2020 13:59
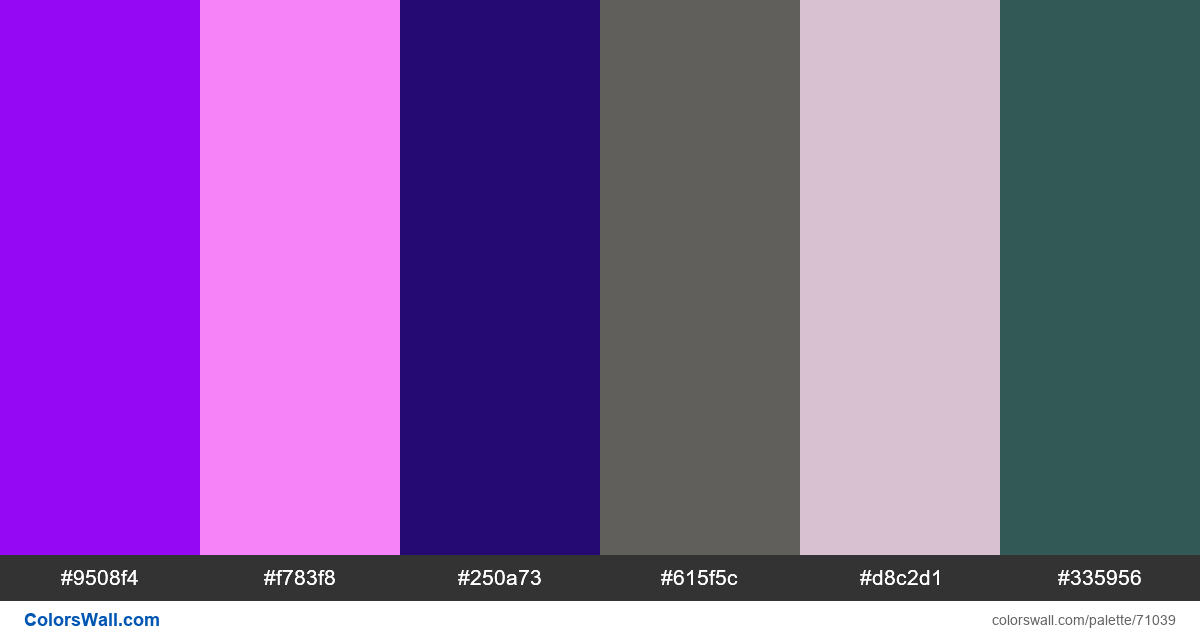
Design ui app colours
#9508f4
#f783f8
#250a73
#615f5c
#d8c2d1
#335956
調色盤由 光, 黑暗的, 半暗 種顏色組成. 強調色 #9508f4 和 #615f5c. 調色盤有 涼爽的, 中性的 色溫.
調色盤 Design ui app colours 具有 6 程式碼顏色的組合:
十六進位: #9508f4, RGB: (149, 8, 244); 十六進位: #f783f8, RGB: (247, 131, 248); 十六進位: #250a73, RGB: (37, 10, 115)
十六進位: #615f5c, RGB: (97, 95, 92); 十六進位: #d8c2d1, RGB: (216, 194, 209); 十六進位: #335956, RGB: (51, 89, 86)
調色板顏色的簡化版本
色調 blueviolet, 陰影 violet, 陰影 海軍, 色調 dimgrey, 陰影 thistle, 陰影 darkslategrey
配色方案是由 colorswall
色彩調色板對比度
5 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#9508f4 | #615f5c | 1.09 |
#9508f4 | #335956 | 1.33 |
#f783f8 | #d8c2d1 | 1.31 |
#250a73 | #335956 | 1.97 |
#615f5c | #335956 | 1.22 |