創建於 10/13/2019 17:52
App design ui app ui
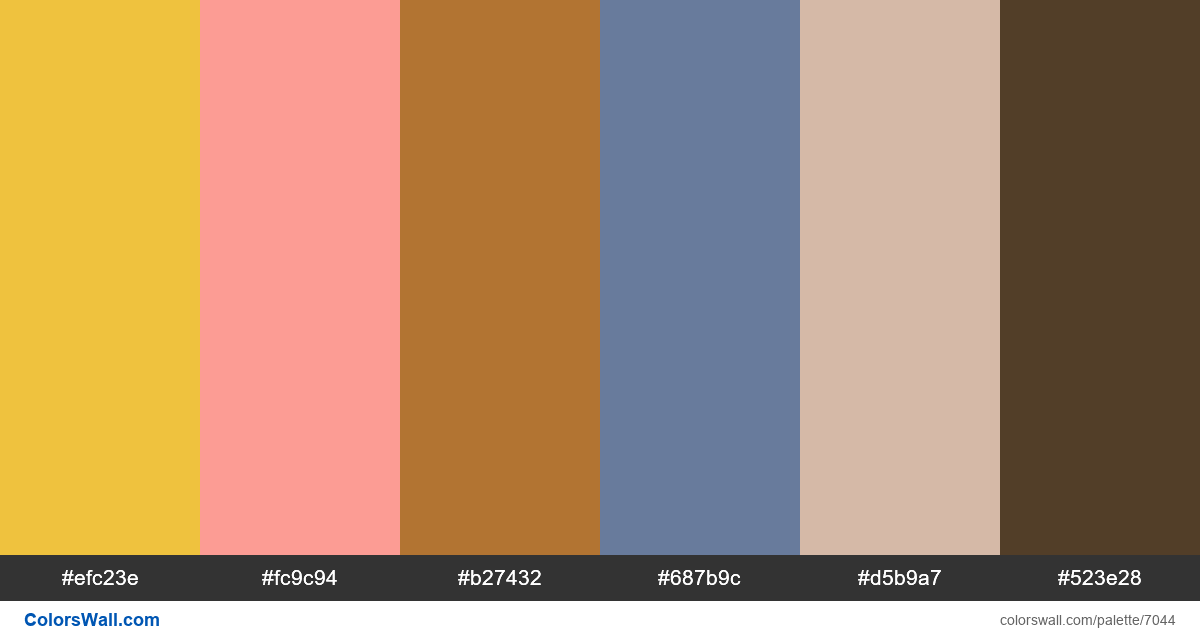
#efc23e
#fc9c94
#b27432
#687b9c
#d5b9a7
#523e28
調色盤由 光 種顏色組成. 強調色 #fc9c94 和 #687b9c. 調色盤有 溫暖的, 涼爽的 色溫.
調色盤 App design ui app ui 具有 6 程式碼顏色的組合:
十六進位: #efc23e, RGB: (239, 194, 62); 十六進位: #fc9c94, RGB: (252, 156, 148); 十六進位: #b27432, RGB: (178, 116, 50)
十六進位: #687b9c, RGB: (104, 123, 156); 十六進位: #d5b9a7, RGB: (213, 185, 167); 十六進位: #523e28, RGB: (82, 62, 40)
調色板顏色的簡化版本
色調 gold, 陰影 lightcoral, 色調 peru, 色調 slategrey, 陰影 tan, 色調 saddlebrown
配色方案是由 colorswall
色彩調色板對比度
5 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#efc23e | #fc9c94 | 1.2 |
#efc23e | #d5b9a7 | 1.09 |
#fc9c94 | #b27432 | 1.89 |
#fc9c94 | #d5b9a7 | 1.09 |
#b27432 | #687b9c | 1.1 |