Hergestellt in 04/07/2021 09:54
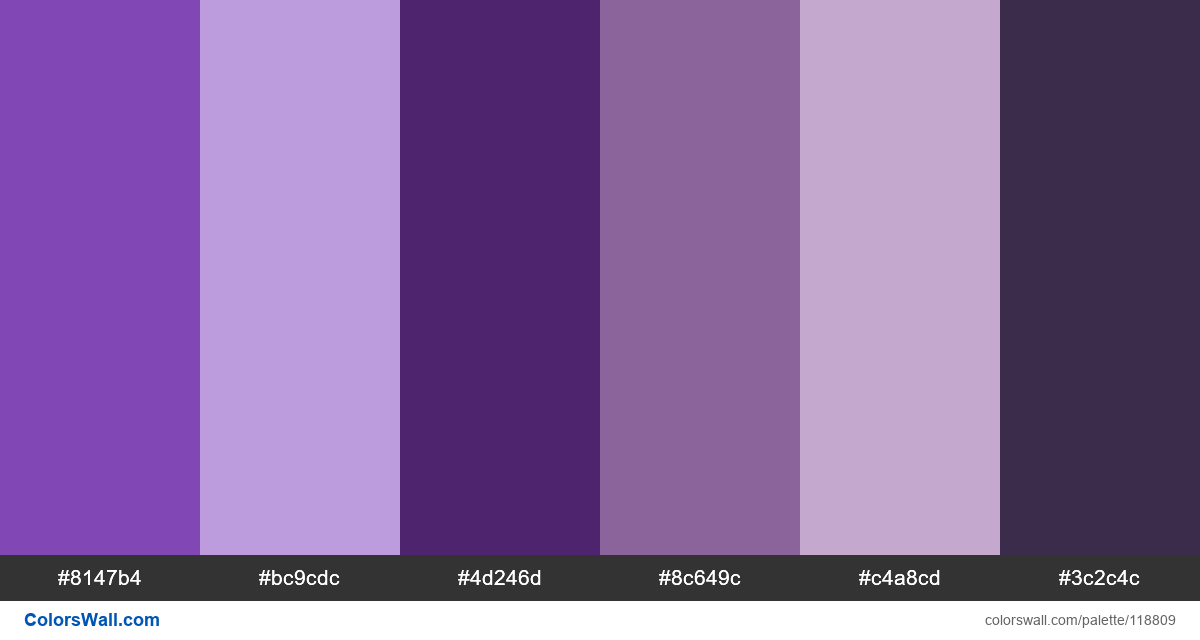
Ui design ux branding illustration colors palette
#8147b4
#bc9cdc
#4d246d
#8c649c
#c4a8cd
#3c2c4c
Die Palette besteht aus Halbdunkel, Licht, Dunkel-Farben. Akzentfarben #8147b4 und #bc9cdc. Palette hat Farbtemperatur Kalt.
Die Palette Ui design ux branding illustration colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #8147b4, RGB: (129, 71, 180); VERHEXEN: #bc9cdc, RGB: (188, 156, 220); VERHEXEN: #4d246d, RGB: (77, 36, 109)
VERHEXEN: #8c649c, RGB: (140, 100, 156); VERHEXEN: #c4a8cd, RGB: (196, 168, 205); VERHEXEN: #3c2c4c, RGB: (60, 44, 76)
Vereinfachte Version der Palettenfarben
Schatten von darkorchid, Farbton von plum, Schatten von indigo, Farbton von mediumorchid, Farbton von thistle, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui design ux branding illustration colors palette Farbcodes HEX, RGB-Informationen in der Tabelle