Hergestellt in 04/14/2021 10:51
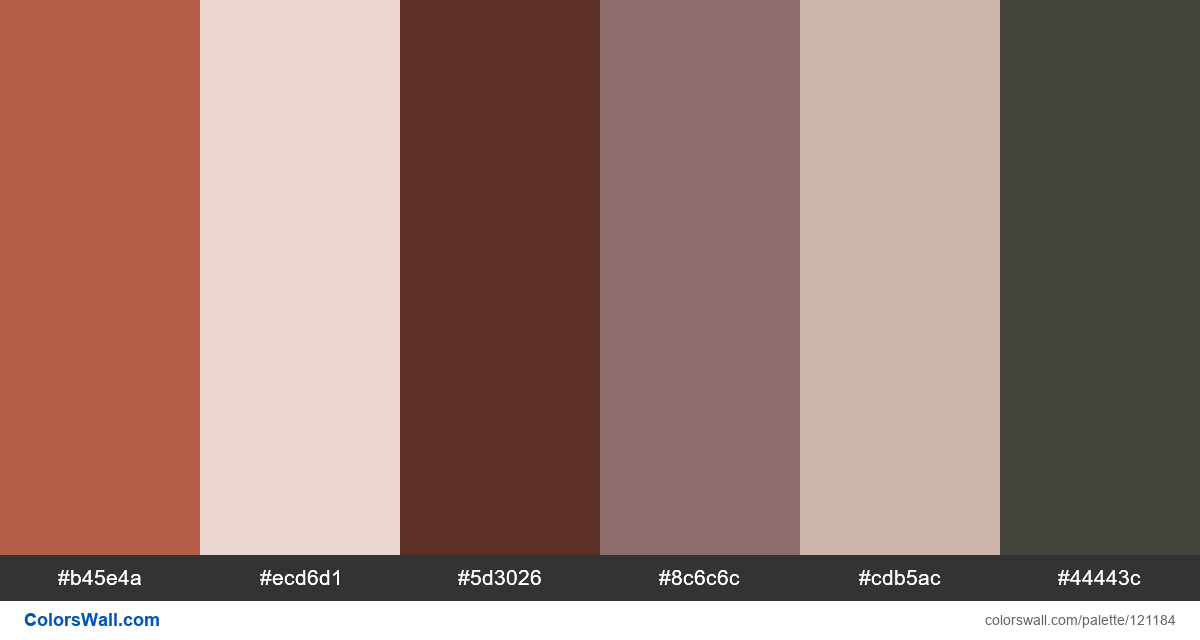
Design web ui website colours
#b45e4a
#ecd6d1
#5d3026
#8c6c6c
#cdb5ac
#44443c
Die Palette besteht aus Licht-Farben. Akzentfarben #b45e4a und #5d3026. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Design web ui website colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #b45e4a, RGB: (180, 94, 74); VERHEXEN: #ecd6d1, RGB: (236, 214, 209); VERHEXEN: #5d3026, RGB: (93, 48, 38)
VERHEXEN: #8c6c6c, RGB: (140, 108, 108); VERHEXEN: #cdb5ac, RGB: (205, 181, 172); VERHEXEN: #44443c, RGB: (68, 68, 60)
Vereinfachte Version der Palettenfarben
Farbton von indianred, Farbton von mistyrose, Schatten von Kastanienbraun, Farbton von rosybrown, Farbton von Silber, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design web ui website colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
3 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#b45e4a | #8c6c6c | 1.03 |
#ecd6d1 | #cdb5ac | 1.39 |
#5d3026 | #44443c | 1.11 |