Utworzono o godz 04/14/2021 10:51
Design web ui website colours
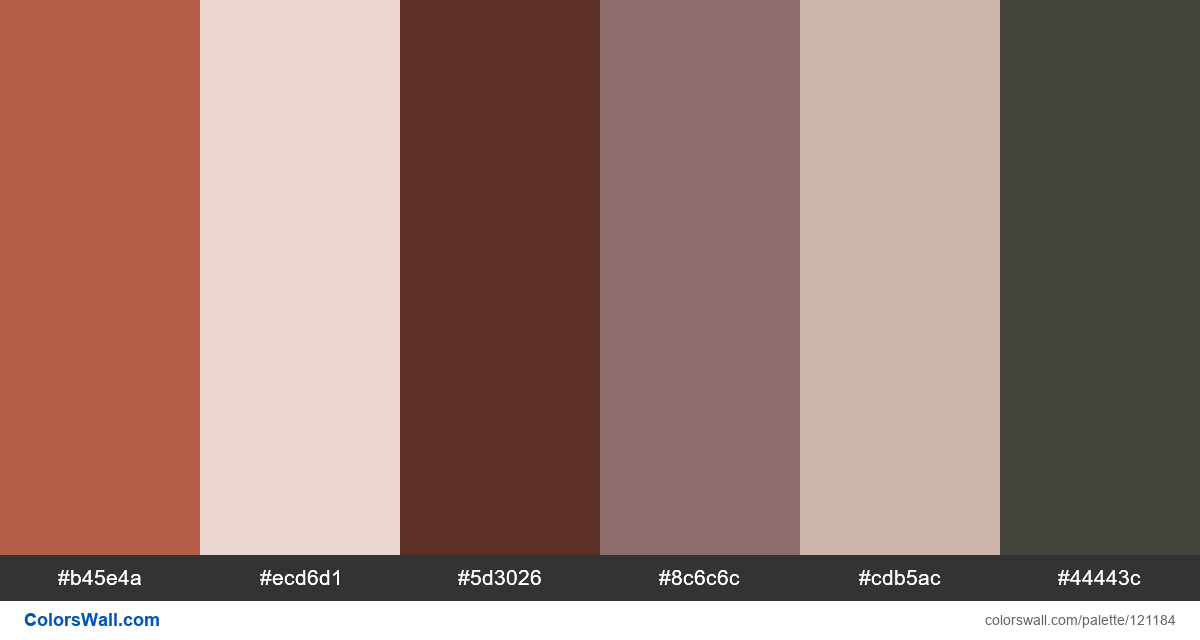
#b45e4a
#ecd6d1
#5d3026
#8c6c6c
#cdb5ac
#44443c
Paleta składa się z kolorów Światło. Kolory akcentujące #b45e4a i #5d3026. Paleta ma temperaturę kolorów Ciepły, Neutralny.
Paleta Design web ui website colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #b45e4a, RGB: (180, 94, 74); KLĄTWA: #ecd6d1, RGB: (236, 214, 209); KLĄTWA: #5d3026, RGB: (93, 48, 38)
KLĄTWA: #8c6c6c, RGB: (140, 108, 108); KLĄTWA: #cdb5ac, RGB: (205, 181, 172); KLĄTWA: #44443c, RGB: (68, 68, 60)
Uproszczona wersja palety kolorów
Odcień indianred, Odcień mistyrose, Cień Kasztanowaty, Odcień rosybrown, Odcień Srebro, Odcień darkslategrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Design web ui website colours kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
3 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#b45e4a | #8c6c6c | 1.03 |
#ecd6d1 | #cdb5ac | 1.39 |
#5d3026 | #44443c | 1.11 |