Hergestellt in 11/11/2019 20:05
Interface app uiux uidesign hex colors
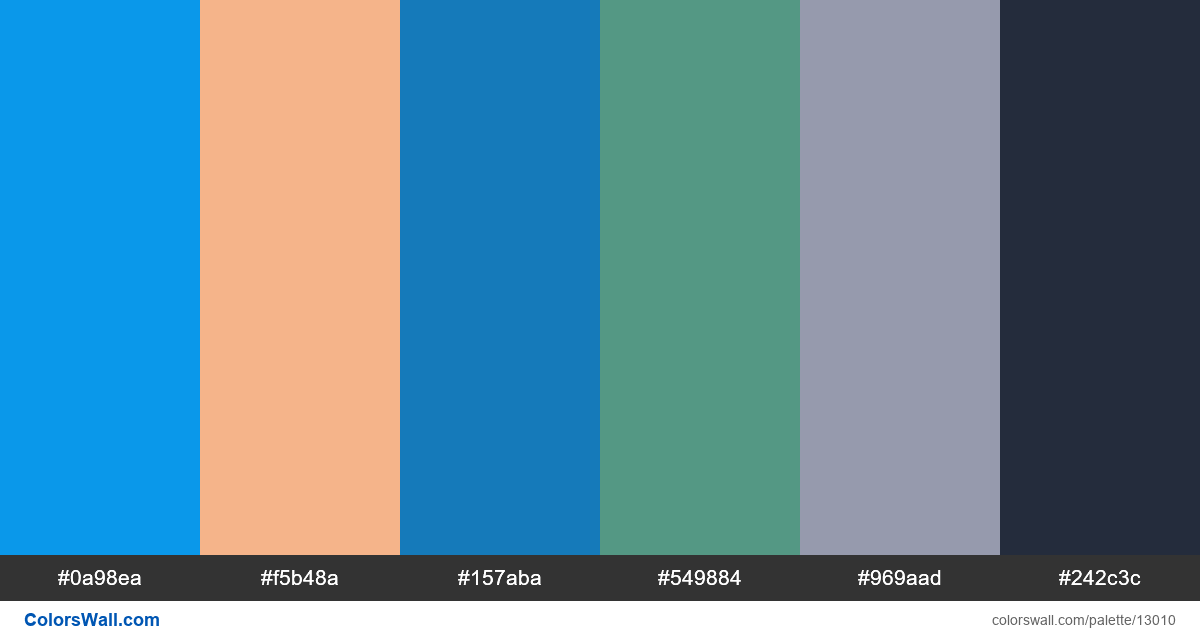
#0a98ea
#f5b48a
#157aba
#549884
#969aad
#242c3c
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #0a98ea und #f5b48a. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Interface app uiux uidesign hex colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #0a98ea, RGB: (10, 152, 234); VERHEXEN: #f5b48a, RGB: (245, 180, 138); VERHEXEN: #157aba, RGB: (21, 122, 186)
VERHEXEN: #549884, RGB: (84, 152, 132); VERHEXEN: #969aad, RGB: (150, 154, 173); VERHEXEN: #242c3c, RGB: (36, 44, 60)
Vereinfachte Version der Palettenfarben
Farbton von dodgerblue, Schatten von lightsalmon, Farbton von steelblue, Farbton von cadetblue, Schatten von lightslategrey, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Interface app uiux uidesign hex colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
9 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#0a98ea | #f5b48a | 1.75 |
#0a98ea | #157aba | 1.47 |
#0a98ea | #549884 | 1.07 |
#0a98ea | #969aad | 1.12 |
#f5b48a | #549884 | 1.89 |
#f5b48a | #969aad | 1.56 |