Hergestellt in 11/12/2019 22:43
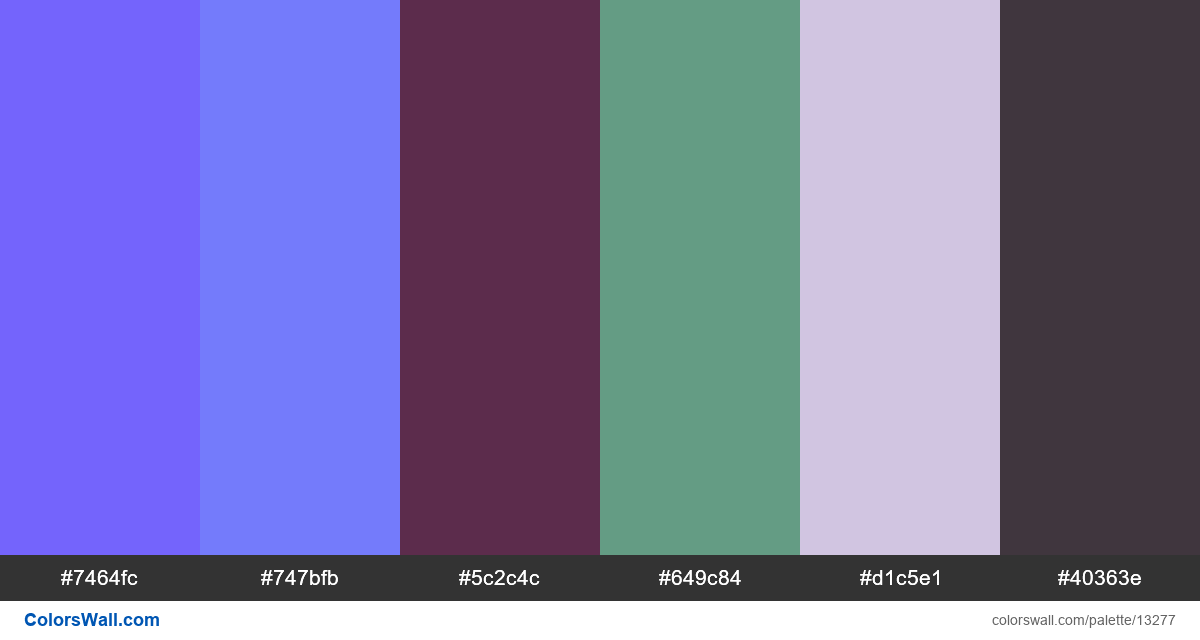
App design ui dimest colors palette
#7464fc
#747bfb
#5c2c4c
#649c84
#d1c5e1
#40363e
Die Palette besteht aus Licht-Farben. Akzentfarben #7464fc und #747bfb. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette App design ui dimest colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #7464fc, RGB: (116, 100, 252); VERHEXEN: #747bfb, RGB: (116, 123, 251); VERHEXEN: #5c2c4c, RGB: (92, 44, 76)
VERHEXEN: #649c84, RGB: (100, 156, 132); VERHEXEN: #d1c5e1, RGB: (209, 197, 225); VERHEXEN: #40363e, RGB: (64, 54, 62)
Vereinfachte Version der Palettenfarben
Farbton von mediumslateblue, Schatten von mediumslateblue, Schatten von Lila, Farbton von cadetblue, Schatten von thistle, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
App design ui dimest colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#7464fc | #747bfb | 1.2 |
#7464fc | #649c84 | 1.33 |
#747bfb | #649c84 | 1.11 |
#5c2c4c | #40363e | 1.05 |
#649c84 | #d1c5e1 | 1.92 |