Hergestellt in 07/29/2021 17:07
Light mode ui design setting page challenge colours
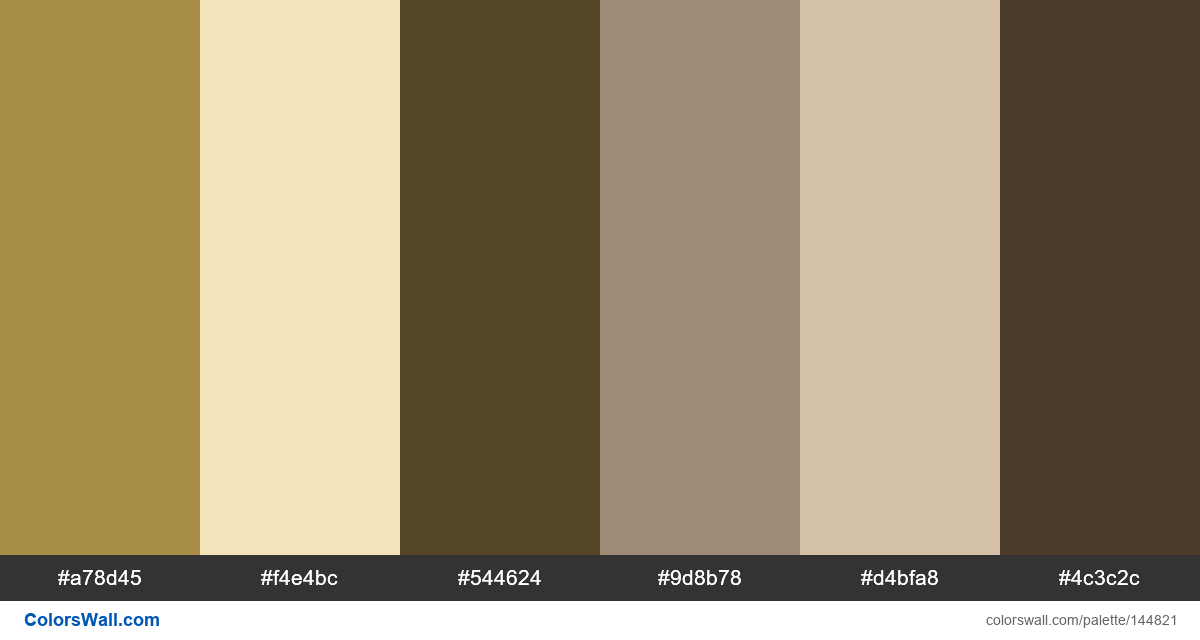
#a78d45
#f4e4bc
#544624
#9d8b78
#d4bfa8
#4c3c2c
Die Palette besteht aus Licht-Farben. Akzentfarben #a78d45 und #f4e4bc. Palette hat Farbtemperatur Warm.
Die Palette Light mode ui design setting page challenge colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #a78d45, RGB: (167, 141, 69); VERHEXEN: #f4e4bc, RGB: (244, 228, 188); VERHEXEN: #544624, RGB: (84, 70, 36)
VERHEXEN: #9d8b78, RGB: (157, 139, 120); VERHEXEN: #d4bfa8, RGB: (212, 191, 168); VERHEXEN: #4c3c2c, RGB: (76, 60, 44)
Vereinfachte Version der Palettenfarben
Schatten von darkgoldenrod, Schatten von wheat, Farbton von saddlebrown, Schatten von Grau, Schatten von tan, Farbton von saddlebrown
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Light mode ui design setting page challenge colours Farbcodes HEX, RGB-Informationen in der Tabelle