Utworzono o godz 07/29/2021 17:07
Light mode ui design setting page challenge colours
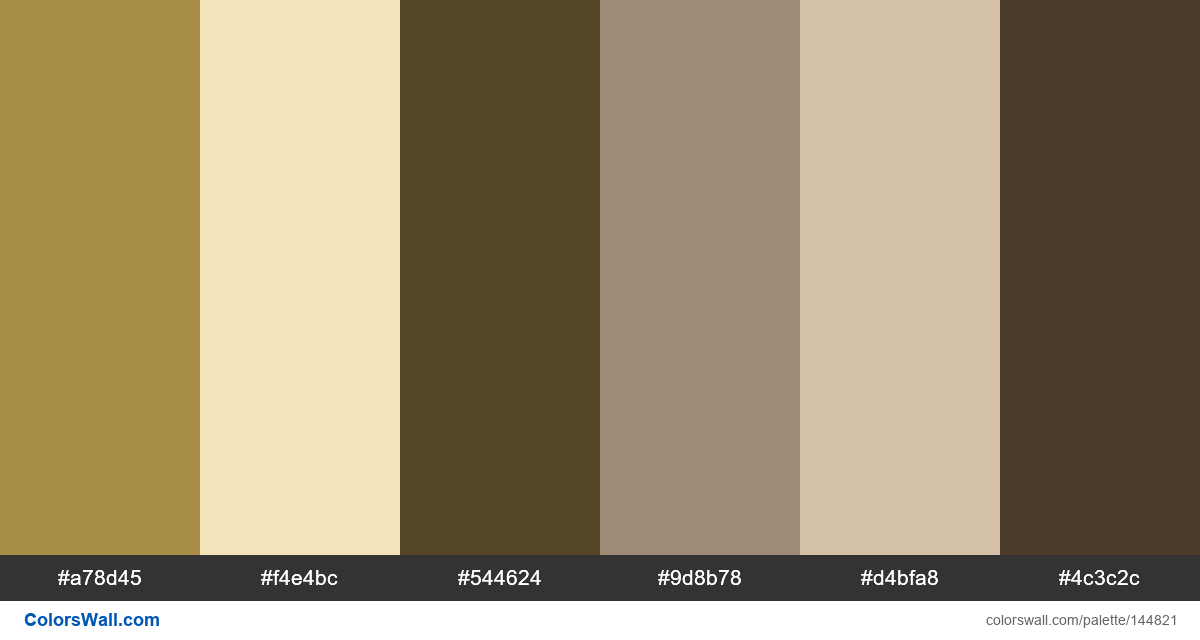
#a78d45
#f4e4bc
#544624
#9d8b78
#d4bfa8
#4c3c2c
Paleta składa się z kolorów Światło. Kolory akcentujące #a78d45 i #f4e4bc. Paleta ma temperaturę kolorów Ciepły.
Paleta Light mode ui design setting page challenge colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #a78d45, RGB: (167, 141, 69); KLĄTWA: #f4e4bc, RGB: (244, 228, 188); KLĄTWA: #544624, RGB: (84, 70, 36)
KLĄTWA: #9d8b78, RGB: (157, 139, 120); KLĄTWA: #d4bfa8, RGB: (212, 191, 168); KLĄTWA: #4c3c2c, RGB: (76, 60, 44)
Uproszczona wersja palety kolorów
Cień darkgoldenrod, Cień wheat, Odcień saddlebrown, Cień Szary, Cień tan, Odcień saddlebrown
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Light mode ui design setting page challenge colours kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#a78d45 | #9d8b78 | 1.02 |
#a78d45 | #d4bfa8 | 1.8 |
#f4e4bc | #d4bfa8 | 1.41 |
#544624 | #4c3c2c | 1.14 |
#9d8b78 | #d4bfa8 | 1.84 |