Hergestellt in 08/17/2021 13:12
System ux design management
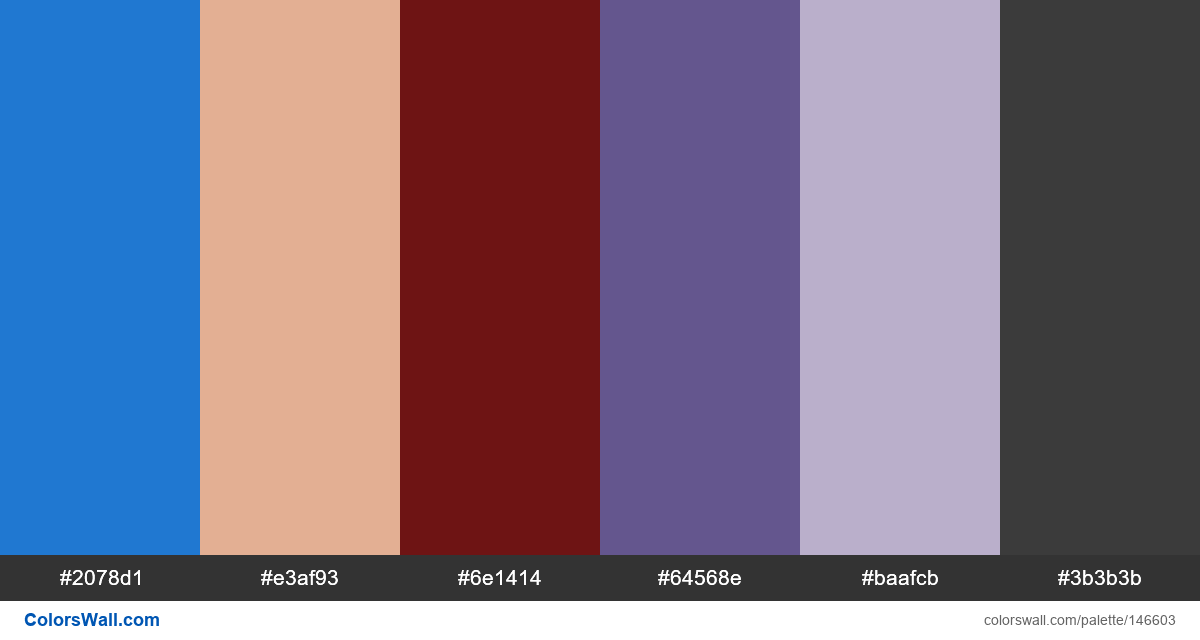
#2078d1
#e3af93
#6e1414
#64568e
#baafcb
#3b3b3b
Die Palette besteht aus Licht, Dunkel, Halbdunkel-Farben. Akzentfarben #2078d1 und #6e1414. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette System ux design management enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #2078d1, RGB: (32, 120, 209); VERHEXEN: #e3af93, RGB: (227, 175, 147); VERHEXEN: #6e1414, RGB: (110, 20, 20)
VERHEXEN: #64568e, RGB: (100, 86, 142); VERHEXEN: #baafcb, RGB: (186, 175, 203); VERHEXEN: #3b3b3b, RGB: (59, 59, 59)
Vereinfachte Version der Palettenfarben
Farbton von steelblue, Schatten von lightsalmon, Schatten von Kastanienbraun, Schatten von darkslateblue, Farbton von thistle, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
System ux design management Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#2078d1 | #64568e | 1.43 |
#e3af93 | #baafcb | 1.07 |
#6e1414 | #64568e | 1.84 |
#6e1414 | #3b3b3b | 1.05 |
#64568e | #3b3b3b | 1.74 |