Hergestellt in 11/21/2019 08:10
Google play store ui landing page design ux
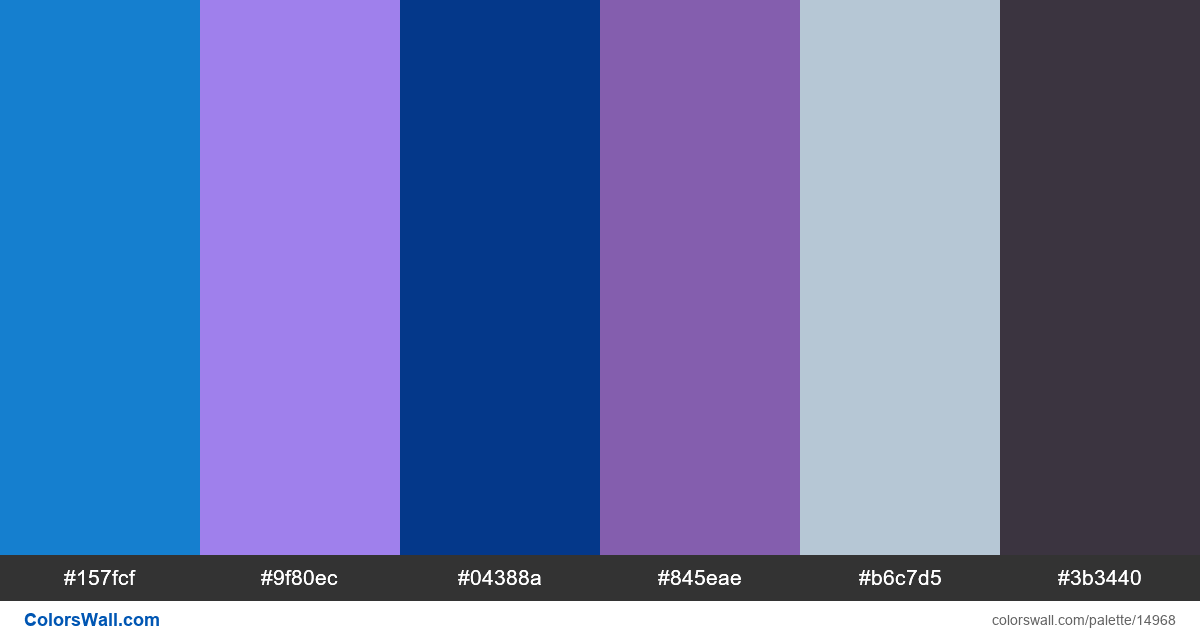
#157fcf
#9f80ec
#04388a
#845eae
#b6c7d5
#3b3440
Die Palette besteht aus Licht-Farben. Akzentfarben #157fcf und #9f80ec. Palette hat Farbtemperatur Kalt.
Die Palette Google play store ui landing page design ux enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #157fcf, RGB: (21, 127, 207); VERHEXEN: #9f80ec, RGB: (159, 128, 236); VERHEXEN: #04388a, RGB: (4, 56, 138)
VERHEXEN: #845eae, RGB: (132, 94, 174); VERHEXEN: #b6c7d5, RGB: (182, 199, 213); VERHEXEN: #3b3440, RGB: (59, 52, 64)
Vereinfachte Version der Palettenfarben
Farbton von steelblue, Schatten von mediumpurple, Farbton von darkslateblue, Schatten von slateblue, Schatten von lightsteelblue, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Google play store ui landing page design ux Farbcodes HEX, RGB-Informationen in der Tabelle