Utworzono o godz 11/21/2019 08:10
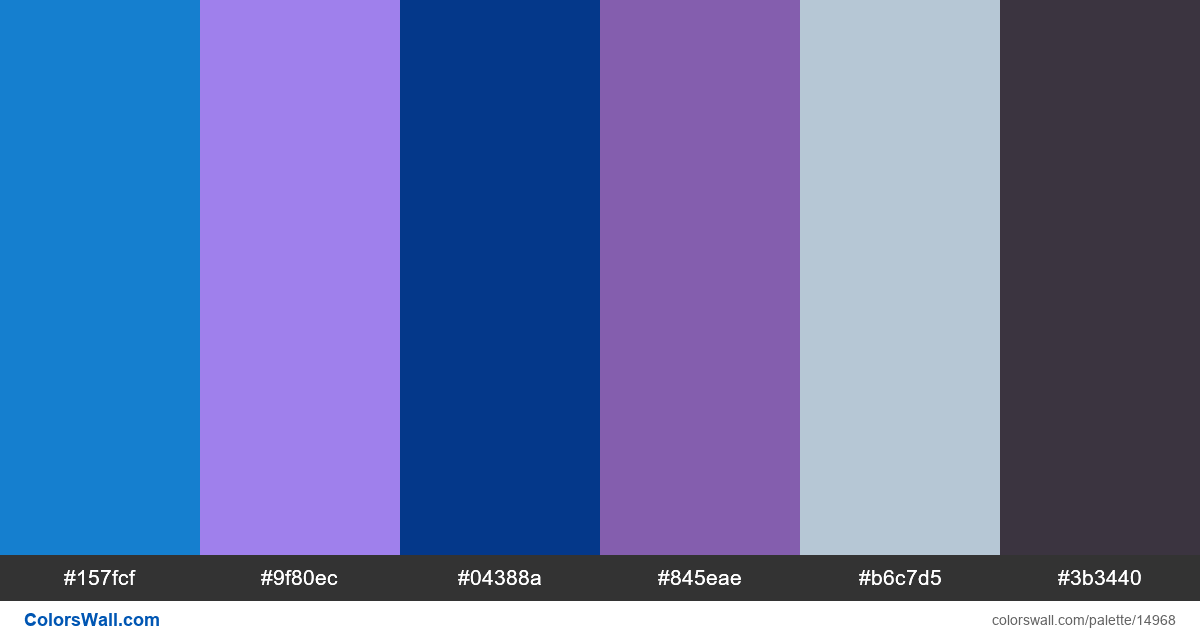
Google play store ui landing page design ux
#157fcf
#9f80ec
#04388a
#845eae
#b6c7d5
#3b3440
Paleta składa się z kolorów Światło. Kolory akcentujące #157fcf i #04388a. Paleta ma temperaturę kolorów Zimny.
Paleta Google play store ui landing page design ux zawiera kombinację kolorów kodów 6:
KLĄTWA: #157fcf, RGB: (21, 127, 207); KLĄTWA: #9f80ec, RGB: (159, 128, 236); KLĄTWA: #04388a, RGB: (4, 56, 138)
KLĄTWA: #845eae, RGB: (132, 94, 174); KLĄTWA: #b6c7d5, RGB: (182, 199, 213); KLĄTWA: #3b3440, RGB: (59, 52, 64)
Uproszczona wersja palety kolorów
Odcień steelblue, Cień mediumpurple, Odcień darkslateblue, Cień slateblue, Cień lightsteelblue, Cień Czarny
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Google play store ui landing page design ux kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#157fcf | #9f80ec | 1.36 |
#157fcf | #845eae | 1.18 |
#9f80ec | #845eae | 1.61 |
#9f80ec | #b6c7d5 | 1.78 |
#04388a | #3b3440 | 1.1 |