Hergestellt in 11/23/2019 13:38
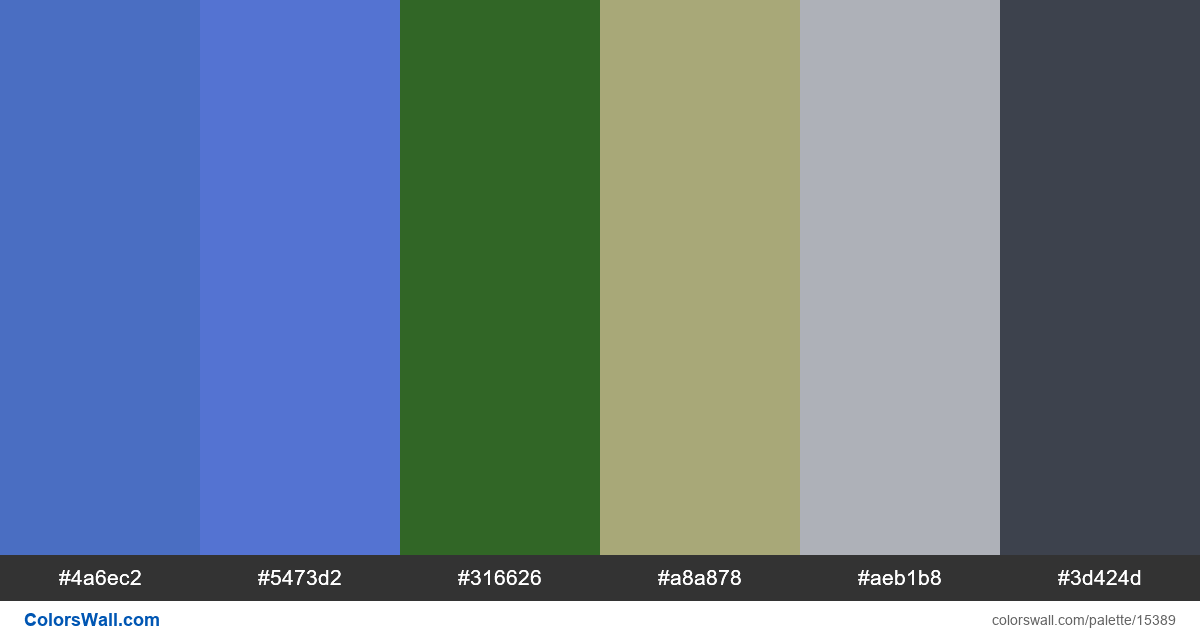
Ui8 ux story landing page colours
#4a6ec2
#5473d2
#316626
#a8a878
#aeb1b8
#3d424d
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #5473d2 und #a8a878. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Ui8 ux story landing page colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #4a6ec2, RGB: (74, 110, 194); VERHEXEN: #5473d2, RGB: (84, 115, 210); VERHEXEN: #316626, RGB: (49, 102, 38)
VERHEXEN: #a8a878, RGB: (168, 168, 120); VERHEXEN: #aeb1b8, RGB: (174, 177, 184); VERHEXEN: #3d424d, RGB: (61, 66, 77)
Vereinfachte Version der Palettenfarben
Schatten von royalblue, Schatten von royalblue, Schatten von darkgreen, Farbton von darkkhaki, Schatten von darkgrey, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui8 ux story landing page colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#4a6ec2 | #5473d2 | 1.1 |
#4a6ec2 | #316626 | 1.4 |
#4a6ec2 | #a8a878 | 1.98 |
#5473d2 | #316626 | 1.55 |
#5473d2 | #a8a878 | 1.79 |
#316626 | #3d424d | 1.46 |