Hergestellt in 10/04/2021 15:06
Branding web design ewwards palette
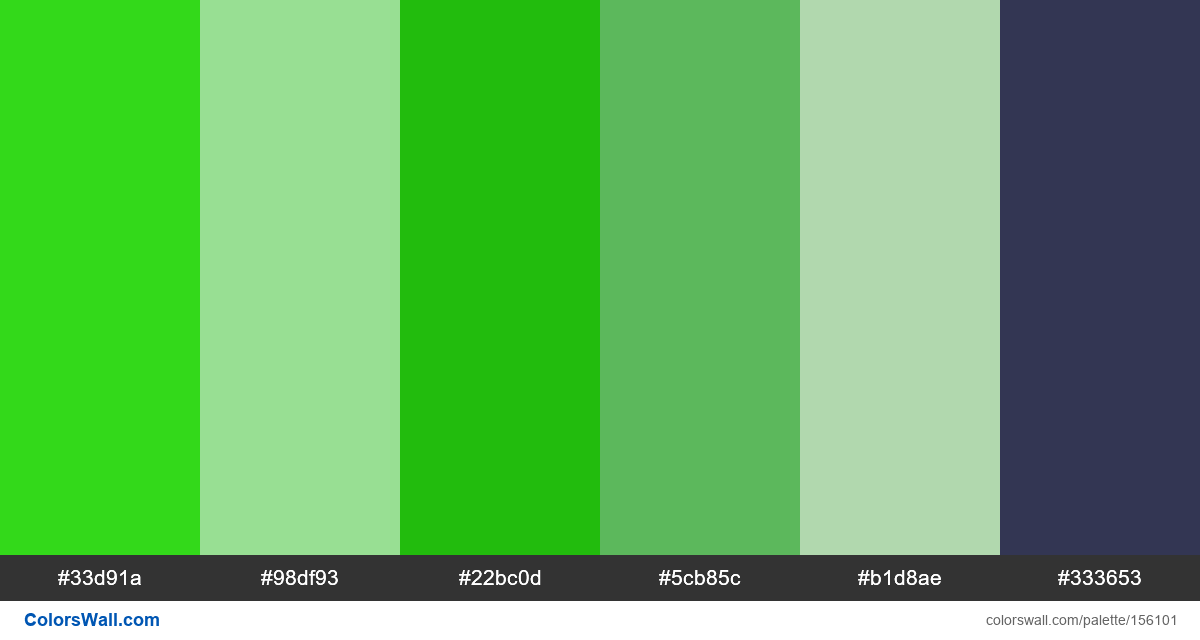
#33d91a
#98df93
#22bc0d
#5cb85c
#b1d8ae
#333653
Die Palette besteht aus Licht-Farben. Akzentfarben #22bc0d und #333653. Palette hat Farbtemperatur Warm, Neutral, Kalt.
Die Palette Branding web design ewwards palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #33d91a, RGB: (51, 217, 26); VERHEXEN: #98df93, RGB: (152, 223, 147); VERHEXEN: #22bc0d, RGB: (34, 188, 13)
VERHEXEN: #5cb85c, RGB: (92, 184, 92); VERHEXEN: #b1d8ae, RGB: (177, 216, 174); VERHEXEN: #333653, RGB: (51, 54, 83)
Vereinfachte Version der Palettenfarben
Schatten von limegreen, Farbton von lightgreen, Farbton von limegreen, Schatten von mediumseagreen, Schatten von darkseagreen, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Branding web design ewwards palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
10 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#33d91a | #98df93 | 1.2 |
#33d91a | #22bc0d | 1.34 |
#33d91a | #5cb85c | 1.3 |
#33d91a | #b1d8ae | 1.2 |
#98df93 | #22bc0d | 1.61 |
#98df93 | #5cb85c | 1.57 |