Hergestellt in 11/29/2019 07:39
Uidesign design designs website development colors
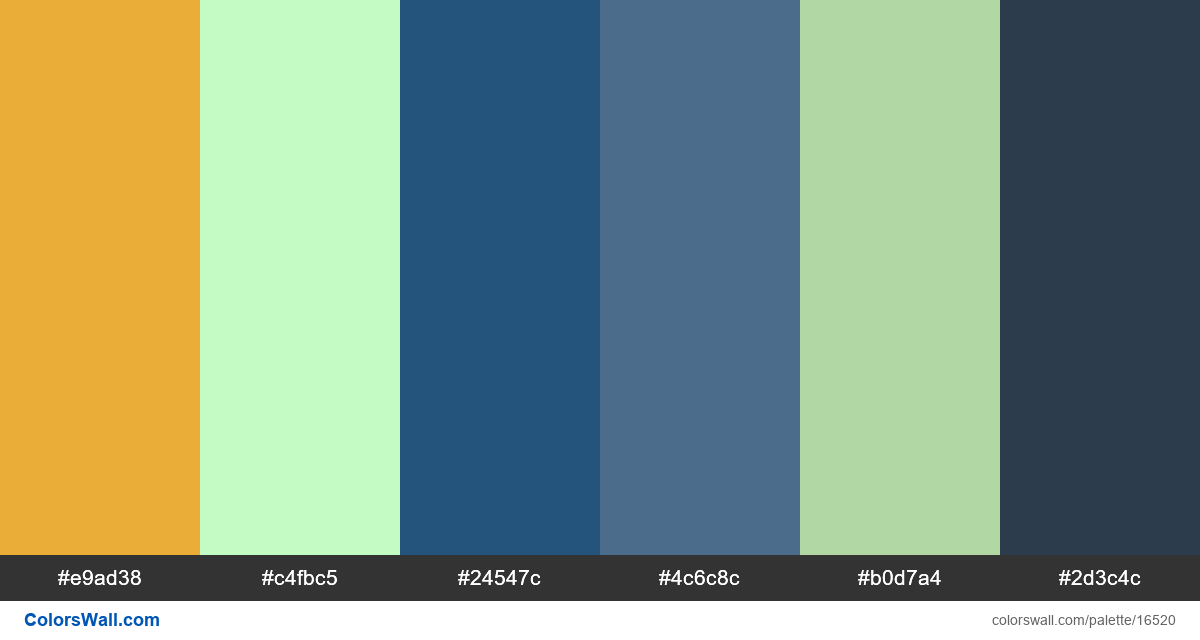
#e9ad38
#c4fbc5
#24547c
#4c6c8c
#b0d7a4
#2d3c4c
Die Palette besteht aus Licht-Farben. Akzentfarben #e9ad38 und #c4fbc5. Palette hat Farbtemperatur Warm, Neutral, Kalt.
Die Palette Uidesign design designs website development colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #e9ad38, RGB: (233, 173, 56); VERHEXEN: #c4fbc5, RGB: (196, 251, 197); VERHEXEN: #24547c, RGB: (36, 84, 124)
VERHEXEN: #4c6c8c, RGB: (76, 108, 140); VERHEXEN: #b0d7a4, RGB: (176, 215, 164); VERHEXEN: #2d3c4c, RGB: (45, 60, 76)
Vereinfachte Version der Palettenfarben
Schatten von goldenrod, Schatten von palegreen, Schatten von darkslateblue, Farbton von royalblue, Schatten von darkseagreen, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Uidesign design designs website development colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#e9ad38 | #c4fbc5 | 1.7 |
#e9ad38 | #b0d7a4 | 1.24 |
#c4fbc5 | #b0d7a4 | 1.37 |
#24547c | #4c6c8c | 1.45 |
#24547c | #2d3c4c | 1.41 |