Hergestellt in 12/06/2019 07:26
Color landing page design uidesign website
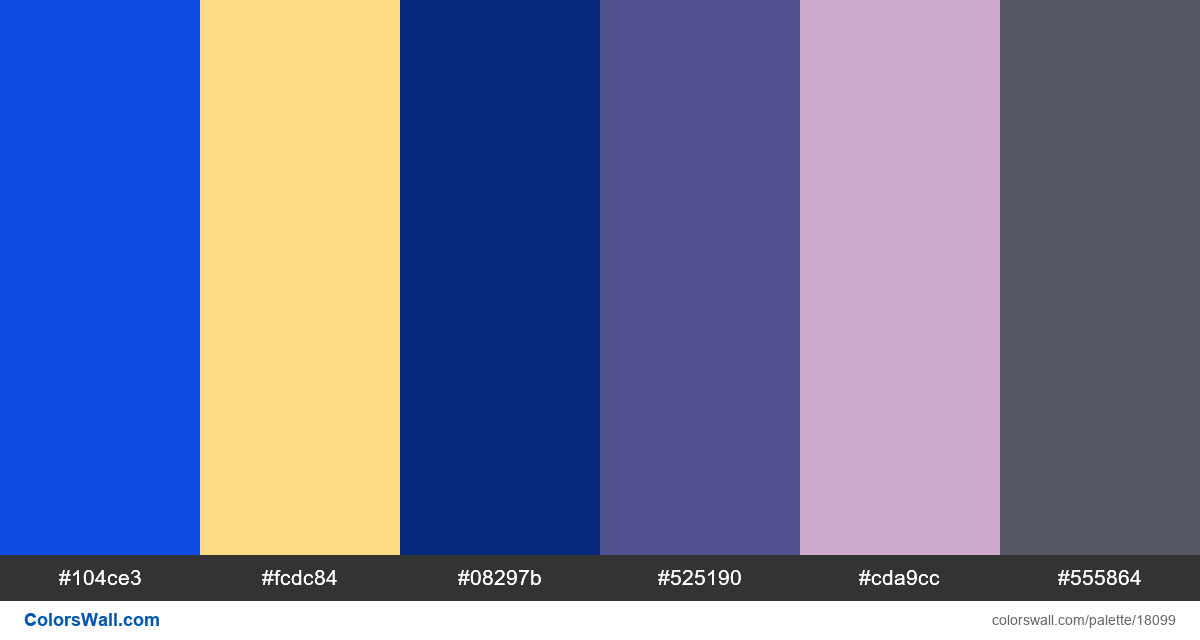
#104ce3
#fcdc84
#08297b
#525190
#cda9cc
#555864
Die Palette besteht aus Licht, Dunkel, Halbdunkel-Farben. Akzentfarben #fcdc84 und #08297b. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette Color landing page design uidesign website enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #104ce3, RGB: (16, 76, 227); VERHEXEN: #fcdc84, RGB: (252, 220, 132); VERHEXEN: #08297b, RGB: (8, 41, 123)
VERHEXEN: #525190, RGB: (82, 81, 144); VERHEXEN: #cda9cc, RGB: (205, 169, 204); VERHEXEN: #555864, RGB: (85, 88, 100)
Vereinfachte Version der Palettenfarben
Farbton von slateblue, Farbton von Khaki, Schatten von midnightblue, Schatten von darkslateblue, Farbton von thistle, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Color landing page design uidesign website Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#104ce3 | #08297b | 1.96 |
#104ce3 | #525190 | 1.07 |
#104ce3 | #555864 | 1.06 |
#fcdc84 | #cda9cc | 1.54 |
#08297b | #525190 | 1.82 |
#08297b | #555864 | 1.83 |