Hergestellt in 04/27/2022 11:13
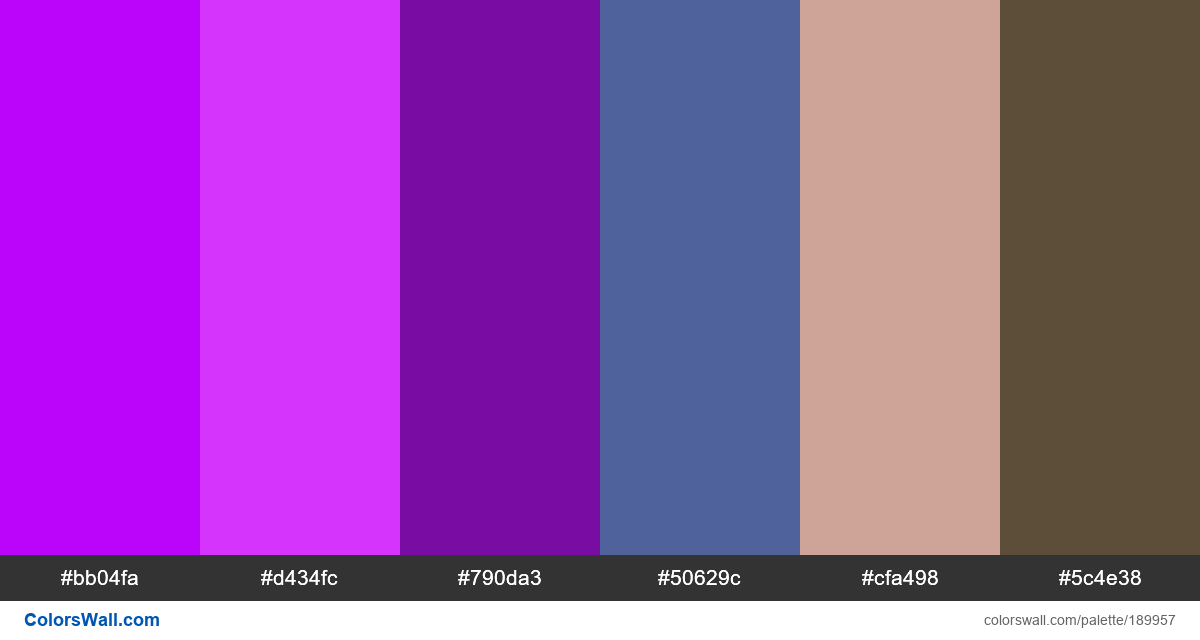
App ux e-commerce design ui palette
Electric Purple
#bb04fa
Steel Pink
#d434fc
Chinese Purple
#790da3
UCLA Blue
#50629c
Parrot Pink
#cfa498
Olive Drab Camouflage
#5c4e38
Die Palette besteht aus Licht, Dunkel, Halbdunkel-Farben. Akzentfarben Electric Purple #bb04fa und Steel Pink #d434fc. Palette hat Farbtemperatur Kalt, Warm.
Die Palette App ux e-commerce design ui palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #bb04fa, RGB: (187, 4, 250); VERHEXEN: #d434fc, RGB: (212, 52, 252); VERHEXEN: #790da3, RGB: (121, 13, 163)
VERHEXEN: #50629c, RGB: (80, 98, 156); VERHEXEN: #cfa498, RGB: (207, 164, 152); VERHEXEN: #5c4e38, RGB: (92, 78, 56)
Vereinfachte Version der Palettenfarben
Farbton von darkorchid, Schatten von Magenta, Schatten von darkmagenta, Farbton von royalblue, Schatten von rosybrown, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
App ux e-commerce design ui palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
9 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#bb04fa | #d434fc | 1.26 |
#bb04fa | #790da3 | 1.87 |
#bb04fa | #50629c | 1.26 |
#bb04fa | #5c4e38 | 1.73 |
#d434fc | #50629c | 1.59 |
#d434fc | #cfa498 | 1.65 |