Hergestellt in 08/22/2022 08:53
Autonomous concept app design ux colors palette
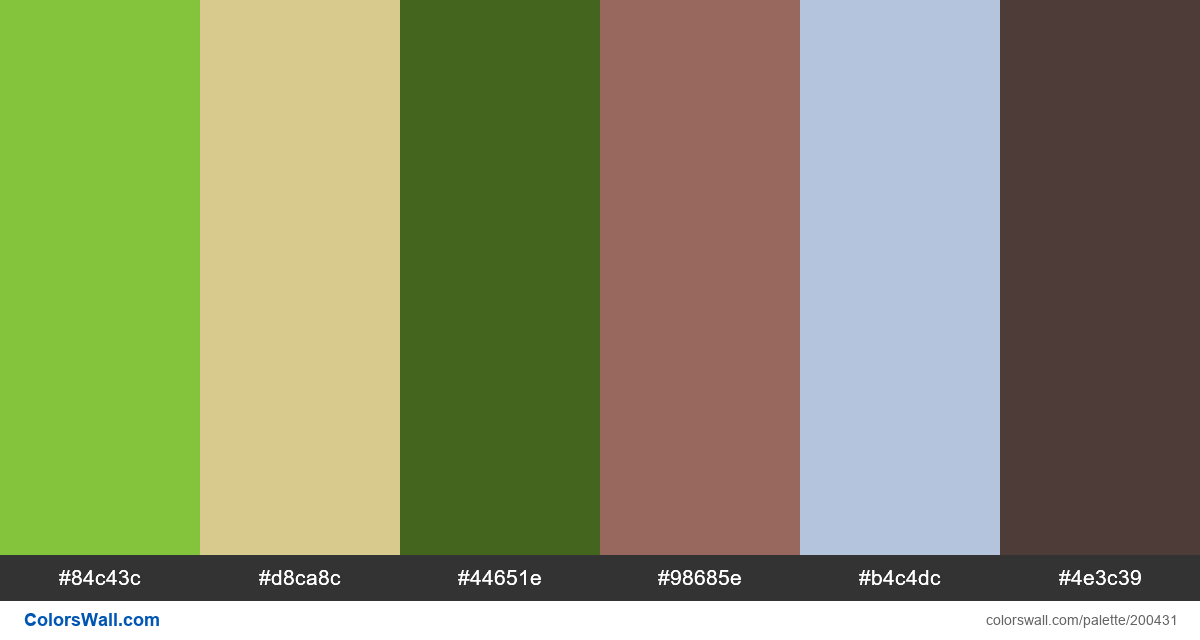
Yellow-Green
#84c43c
Gold (Crayola)
#d8ca8c
Dark Moss Green
#44651e
Dark Chestnut
#98685e
Light Steel Blue
#b4c4dc
Dark Puce
#4e3c39
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben Dark Moss Green #44651e und Light Steel Blue #b4c4dc. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Autonomous concept app design ux colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #84c43c, RGB: (132, 196, 60); VERHEXEN: #d8ca8c, RGB: (216, 202, 140); VERHEXEN: #44651e, RGB: (68, 101, 30)
VERHEXEN: #98685e, RGB: (152, 104, 94); VERHEXEN: #b4c4dc, RGB: (180, 196, 220); VERHEXEN: #4e3c39, RGB: (78, 60, 57)
Vereinfachte Version der Palettenfarben
Farbton von Gelbgrün, Schatten von darkkhaki, Farbton von darkolivegreen, Farbton von indianred, Schatten von lightsteelblue, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Autonomous concept app design ux colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#84c43c | #d8ca8c | 1.28 |
#84c43c | #b4c4dc | 1.19 |
#d8ca8c | #b4c4dc | 1.07 |
#44651e | #98685e | 1.43 |
#44651e | #4e3c39 | 1.54 |