Hergestellt in 12/30/2019 16:05
Ui design video game ux analogue
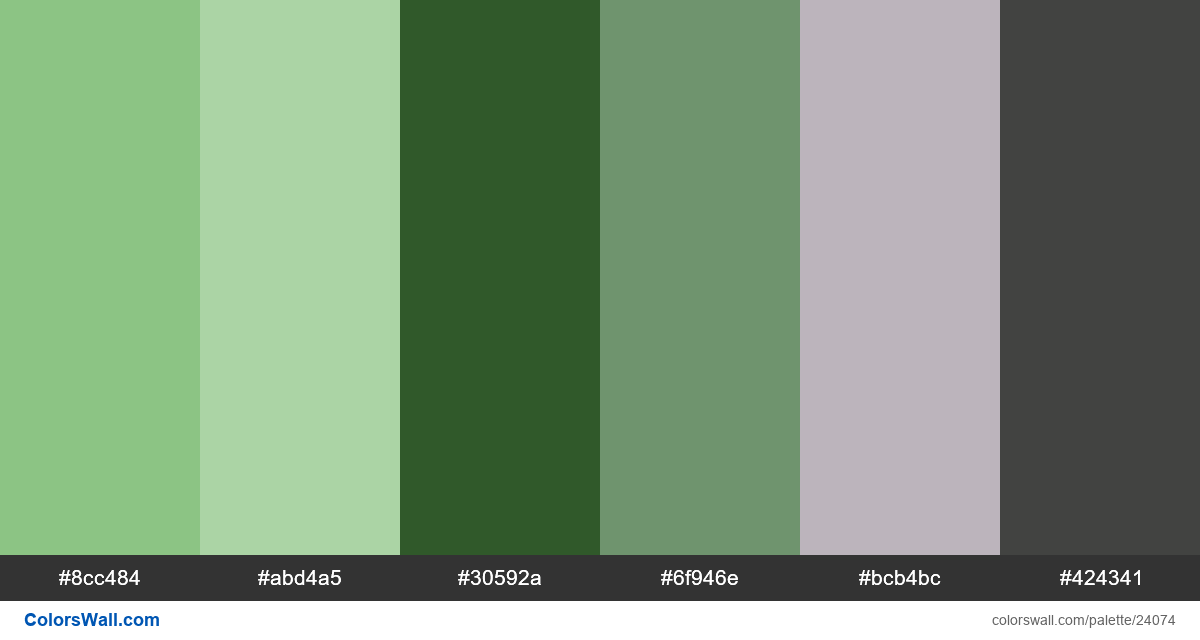
#8cc484
#abd4a5
#30592a
#6f946e
#bcb4bc
#424341
Die Palette besteht aus Licht-Farben. Akzentfarben #30592a und #bcb4bc. Palette hat Farbtemperatur Neutral.
Die Palette Ui design video game ux analogue enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #8cc484, RGB: (140, 196, 132); VERHEXEN: #abd4a5, RGB: (171, 212, 165); VERHEXEN: #30592a, RGB: (48, 89, 42)
VERHEXEN: #6f946e, RGB: (111, 148, 110); VERHEXEN: #bcb4bc, RGB: (188, 180, 188); VERHEXEN: #424341, RGB: (66, 67, 65)
Vereinfachte Version der Palettenfarben
Schatten von darkseagreen, Schatten von darkseagreen, Schatten von darkgreen, Schatten von seashell, Farbton von Silber, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui design video game ux analogue Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#8cc484 | #abd4a5 | 1.22 |
#8cc484 | #6f946e | 1.68 |
#8cc484 | #bcb4bc | 1 |
#abd4a5 | #bcb4bc | 1.22 |
#30592a | #424341 | 1.22 |
#6f946e | #bcb4bc | 1.69 |