Hergestellt in 12/30/2019 18:08
Web design daily 18163
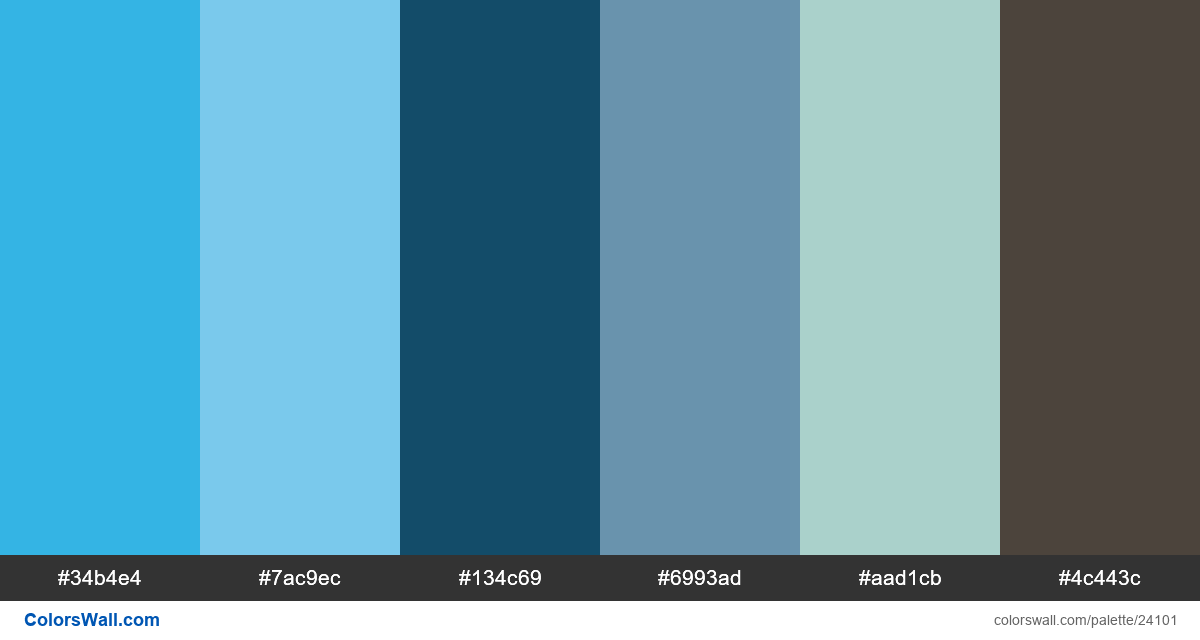
#34b4e4
#7ac9ec
#134c69
#6993ad
#aad1cb
#4c443c
Die Palette besteht aus Licht-Farben. Akzentfarben #34b4e4 und #4c443c. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Web design daily 18163 enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #34b4e4, RGB: (52, 180, 228); VERHEXEN: #7ac9ec, RGB: (122, 201, 236); VERHEXEN: #134c69, RGB: (19, 76, 105)
VERHEXEN: #6993ad, RGB: (105, 147, 173); VERHEXEN: #aad1cb, RGB: (170, 209, 203); VERHEXEN: #4c443c, RGB: (76, 68, 60)
Vereinfachte Version der Palettenfarben
Schatten von deepskyblue, Farbton von skyblue, Farbton von darkslategrey, Schatten von lightslategrey, Farbton von powderblue, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web design daily 18163 Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#34b4e4 | #7ac9ec | 1.29 |
#34b4e4 | #6993ad | 1.37 |
#34b4e4 | #aad1cb | 1.44 |
#7ac9ec | #6993ad | 1.78 |
#7ac9ec | #aad1cb | 1.11 |
#134c69 | #4c443c | 1.03 |