Hergestellt in 07/16/2019 10:42
Web design daily colors palette 558
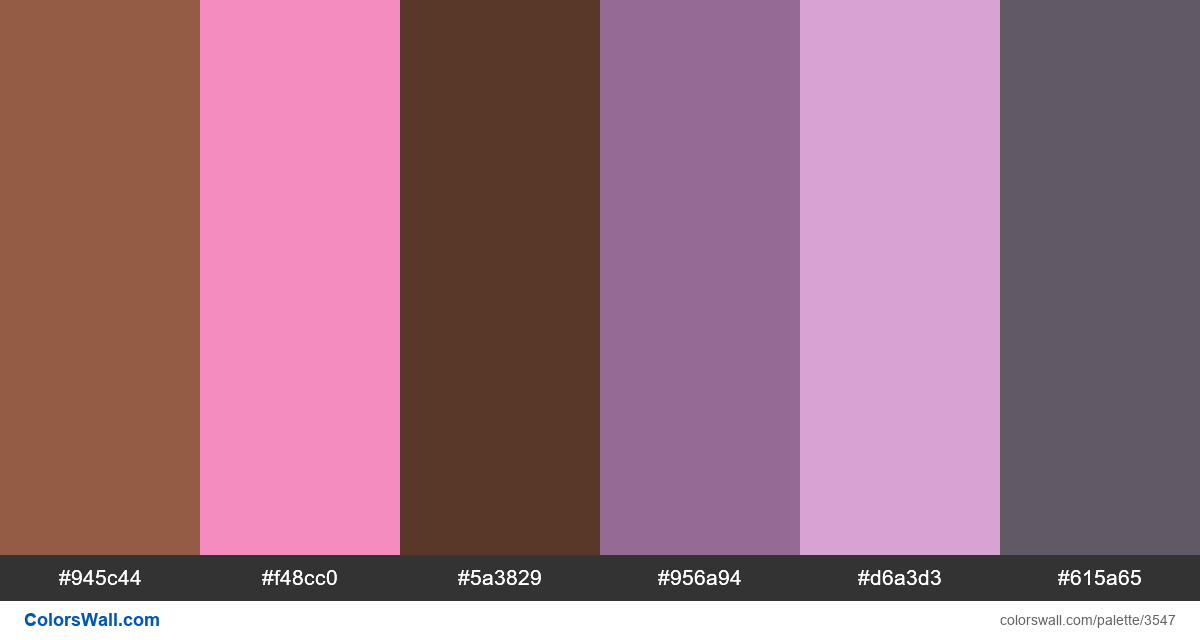
#945c44
#f48cc0
#5a3829
#956a94
#d6a3d3
#615a65
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #f48cc0 und #d6a3d3. Palette hat Farbtemperatur Warm, Neutral, Kalt.
Die Palette Web design daily colors palette 558 enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #945c44, RGB: (148, 92, 68); VERHEXEN: #f48cc0, RGB: (244, 140, 192); VERHEXEN: #5a3829, RGB: (90, 56, 41)
VERHEXEN: #956a94, RGB: (149, 106, 148); VERHEXEN: #d6a3d3, RGB: (214, 163, 211); VERHEXEN: #615a65, RGB: (97, 90, 101)
Vereinfachte Version der Palettenfarben
Schatten von sienna, Schatten von hotpink, Farbton von saddlebrown, Farbton von mediumorchid, Farbton von plum, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web design daily colors palette 558 Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#945c44 | #5a3829 | 1.9 |
#945c44 | #956a94 | 1.23 |
#945c44 | #615a65 | 1.22 |
#f48cc0 | #956a94 | 1.96 |
#f48cc0 | #d6a3d3 | 1.07 |
#5a3829 | #615a65 | 1.55 |