Hergestellt in 07/16/2019 10:43
Web design daily colors palette 562
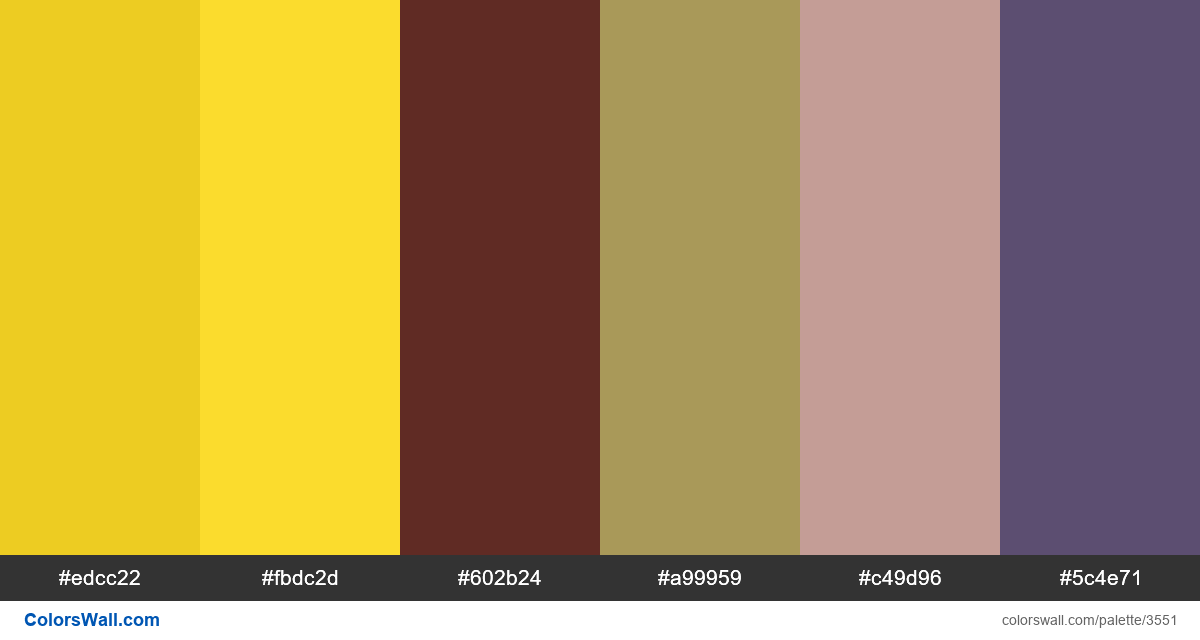
#edcc22
#fbdc2d
#602b24
#a99959
#c49d96
#5c4e71
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #fbdc2d und #5c4e71. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Web design daily colors palette 562 enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #edcc22, RGB: (237, 204, 34); VERHEXEN: #fbdc2d, RGB: (251, 220, 45); VERHEXEN: #602b24, RGB: (96, 43, 36)
VERHEXEN: #a99959, RGB: (169, 153, 89); VERHEXEN: #c49d96, RGB: (196, 157, 150); VERHEXEN: #5c4e71, RGB: (92, 78, 113)
Vereinfachte Version der Palettenfarben
Farbton von gold, Schatten von gold, Schatten von Kastanienbraun, Farbton von darkkhaki, Schatten von rosybrown, Schatten von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web design daily colors palette 562 Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#edcc22 | #fbdc2d | 1.15 |
#edcc22 | #a99959 | 1.79 |
#edcc22 | #c49d96 | 1.54 |
#fbdc2d | #c49d96 | 1.78 |
#602b24 | #5c4e71 | 1.48 |
#a99959 | #c49d96 | 1.16 |