Hergestellt in 02/24/2020 11:53
Design dark theme ui mobile colours
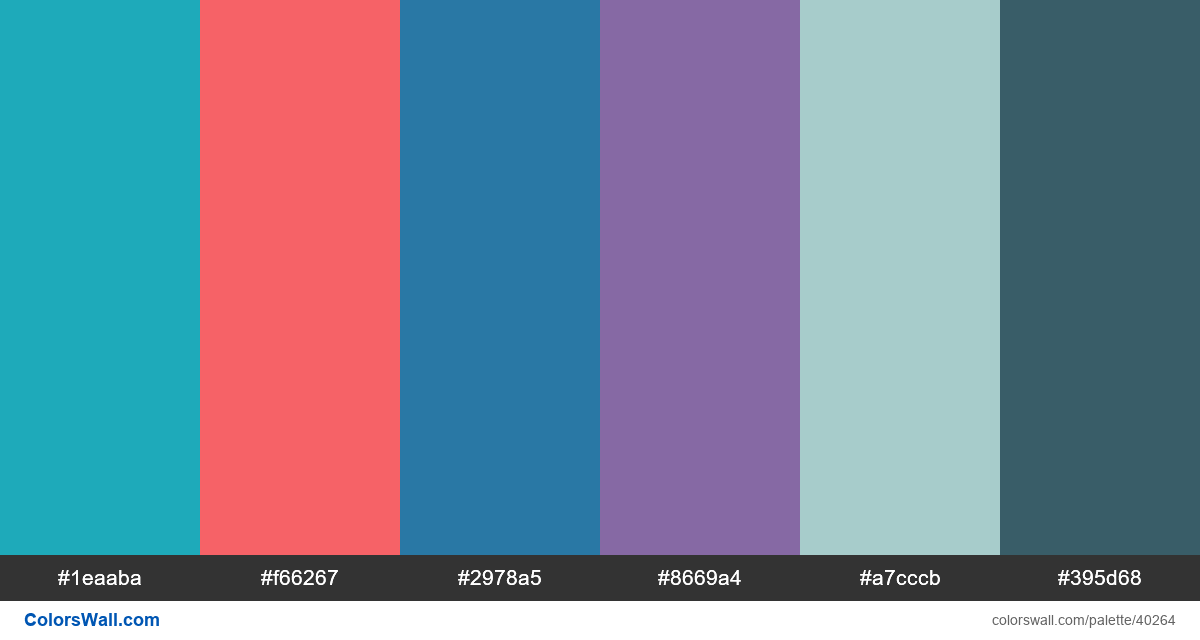
#1eaaba
#f66267
#2978a5
#8669a4
#a7cccb
#395d68
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #1eaaba und #f66267. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Design dark theme ui mobile colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #1eaaba, RGB: (30, 170, 186); VERHEXEN: #f66267, RGB: (246, 98, 103); VERHEXEN: #2978a5, RGB: (41, 120, 165)
VERHEXEN: #8669a4, RGB: (134, 105, 164); VERHEXEN: #a7cccb, RGB: (167, 204, 203); VERHEXEN: #395d68, RGB: (57, 93, 104)
Vereinfachte Version der Palettenfarben
Farbton von cadetblue, Farbton von lightcoral, Farbton von steelblue, Farbton von mediumpurple, Farbton von powderblue, Schatten von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design dark theme ui mobile colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
10 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#1eaaba | #f66267 | 1.09 |
#1eaaba | #2978a5 | 1.73 |
#1eaaba | #8669a4 | 1.64 |
#1eaaba | #a7cccb | 1.61 |
#f66267 | #2978a5 | 1.58 |
#f66267 | #8669a4 | 1.5 |