Hergestellt in 02/24/2020 15:59
Ui design web css colours
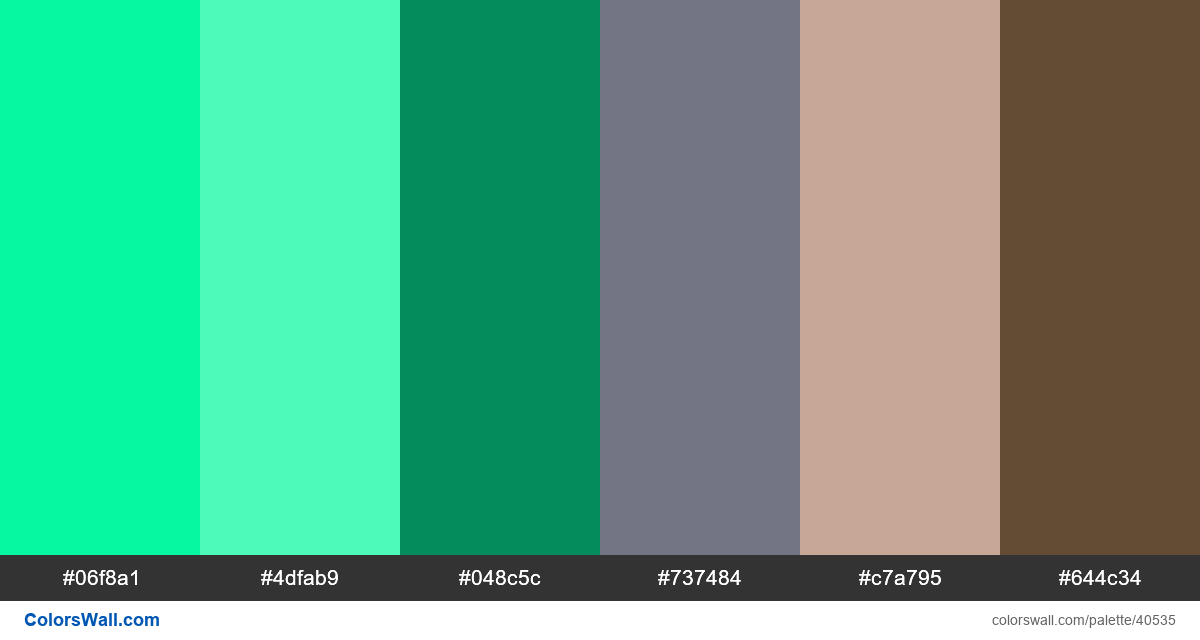
#06f8a1
#4dfab9
#048c5c
#737484
#c7a795
#644c34
Die Palette besteht aus Licht-Farben. Akzentfarben #06f8a1 und #644c34. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Ui design web css colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #06f8a1, RGB: (6, 248, 161); VERHEXEN: #4dfab9, RGB: (77, 250, 185); VERHEXEN: #048c5c, RGB: (4, 140, 92)
VERHEXEN: #737484, RGB: (115, 116, 132); VERHEXEN: #c7a795, RGB: (199, 167, 149); VERHEXEN: #644c34, RGB: (100, 76, 52)
Vereinfachte Version der Palettenfarben
Schatten von mediumspringgreen, Schatten von mediumspringgreen, Farbton von seashell, Farbton von slategrey, Farbton von tan, Farbton von saddlebrown
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui design web css colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#06f8a1 | #4dfab9 | 1.04 |
#06f8a1 | #c7a795 | 1.59 |
#4dfab9 | #c7a795 | 1.67 |
#048c5c | #737484 | 1.07 |
#048c5c | #c7a795 | 1.91 |
#048c5c | #644c34 | 1.87 |