Hergestellt in 03/03/2020 15:35
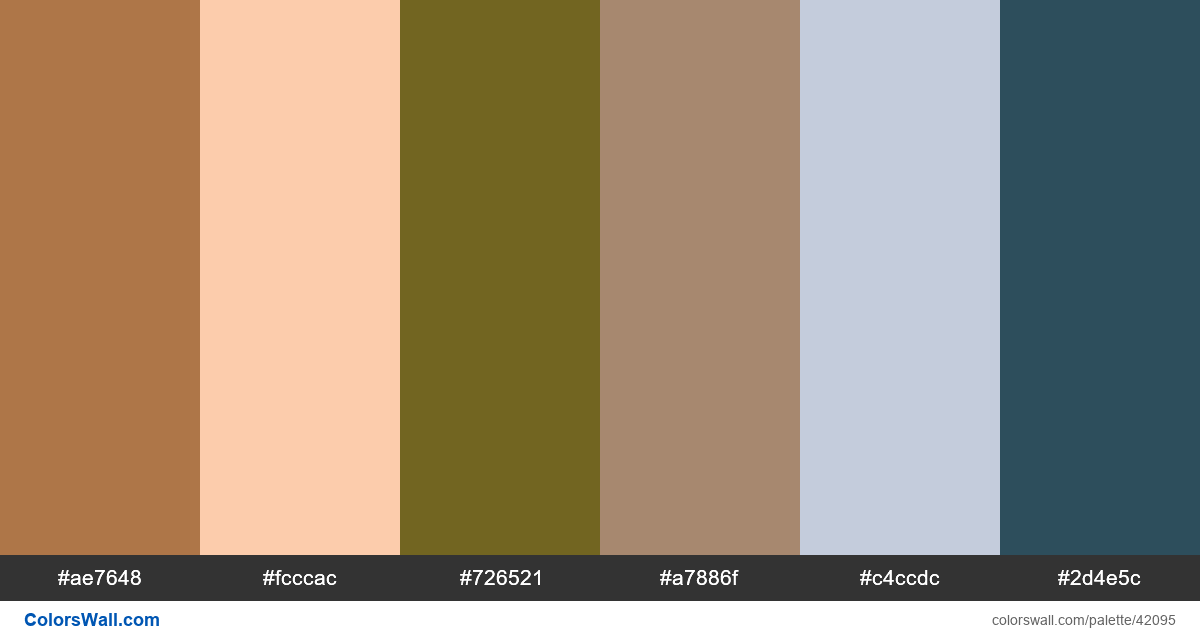
Black web branding ux colors
#ae7648
#fcccac
#726521
#a7886f
#c4ccdc
#2d4e5c
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #fcccac und #2d4e5c. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Black web branding ux colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #ae7648, RGB: (174, 118, 72); VERHEXEN: #fcccac, RGB: (252, 204, 172); VERHEXEN: #726521, RGB: (114, 101, 33)
VERHEXEN: #a7886f, RGB: (167, 136, 111); VERHEXEN: #c4ccdc, RGB: (196, 204, 220); VERHEXEN: #2d4e5c, RGB: (45, 78, 92)
Vereinfachte Version der Palettenfarben
Farbton von peru, Farbton von peachpuff, Farbton von Olive, Farbton von peru, Schatten von lightsteelblue, Schatten von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Black web branding ux colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#ae7648 | #726521 | 1.52 |
#ae7648 | #a7886f | 1.16 |
#fcccac | #c4ccdc | 1.1 |
#726521 | #a7886f | 1.77 |
#726521 | #2d4e5c | 1.52 |