Hergestellt in 08/05/2019 08:56
Web design daily colors palette 1002
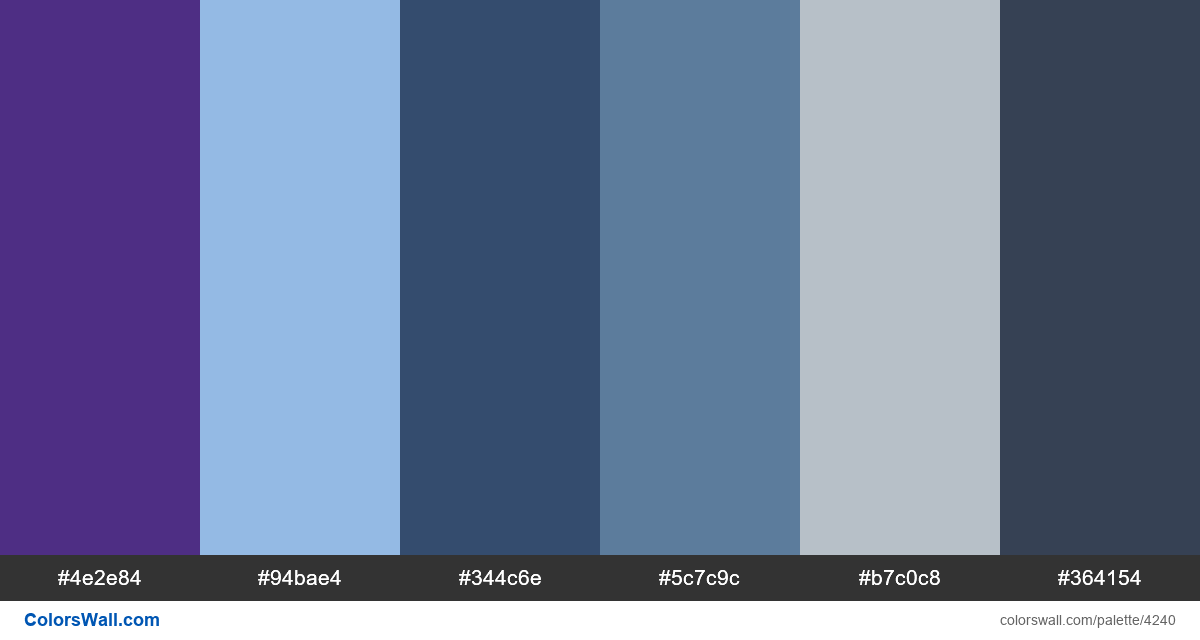
#4e2e84
#94bae4
#344c6e
#5c7c9c
#b7c0c8
#364154
Die Palette besteht aus Licht-Farben. Akzentfarben #4e2e84 und #94bae4. Palette hat Farbtemperatur Kalt.
Die Palette Web design daily colors palette 1002 enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #4e2e84, RGB: (78, 46, 132); VERHEXEN: #94bae4, RGB: (148, 186, 228); VERHEXEN: #344c6e, RGB: (52, 76, 110)
VERHEXEN: #5c7c9c, RGB: (92, 124, 156); VERHEXEN: #b7c0c8, RGB: (183, 192, 200); VERHEXEN: #364154, RGB: (54, 65, 84)
Vereinfachte Version der Palettenfarben
Farbton von darkslateblue, Farbton von lightsteelblue, Farbton von darkslateblue, Schatten von steelblue, Farbton von Silber, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web design daily colors palette 1002 Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
4 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#4e2e84 | #344c6e | 1.17 |
#4e2e84 | #364154 | 1 |
#94bae4 | #b7c0c8 | 1.09 |
#344c6e | #364154 | 1.17 |