Hergestellt in 03/06/2020 07:03
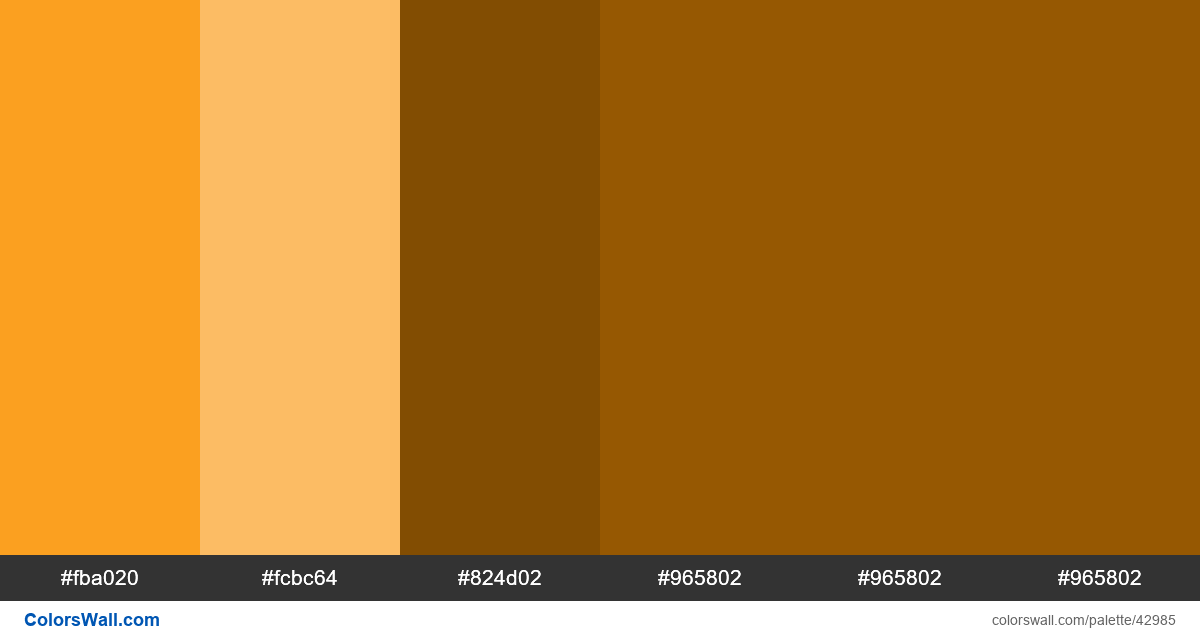
Mobile design frontend uidesigns 005 palette
#fba020
#fcbc64
#824d02
#965802
#965802
#965802
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #965802 und #965802 und #965802. Palette hat Farbtemperatur Warm.
Die Palette Mobile design frontend uidesigns 005 palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #fba020, RGB: (251, 160, 32); VERHEXEN: #fcbc64, RGB: (252, 188, 100); VERHEXEN: #824d02, RGB: (130, 77, 2)
VERHEXEN: #965802, RGB: (150, 88, 2); VERHEXEN: #965802, RGB: (150, 88, 2); VERHEXEN: #965802, RGB: (150, 88, 2)
Vereinfachte Version der Palettenfarben
Farbton von Orange, Schatten von Orange, Schatten von saddlebrown, Schatten von saddlebrown, Schatten von saddlebrown, Schatten von saddlebrown
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Mobile design frontend uidesigns 005 palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#fba020 | #fcbc64 | 1.23 |
#824d02 | #965802 | 1.22 |
#824d02 | #965802 | 1.22 |
#824d02 | #965802 | 1.22 |
#965802 | #965802 | 1 |
#965802 | #965802 | 1 |