Hergestellt in 03/10/2020 11:42
Services branding creative website design
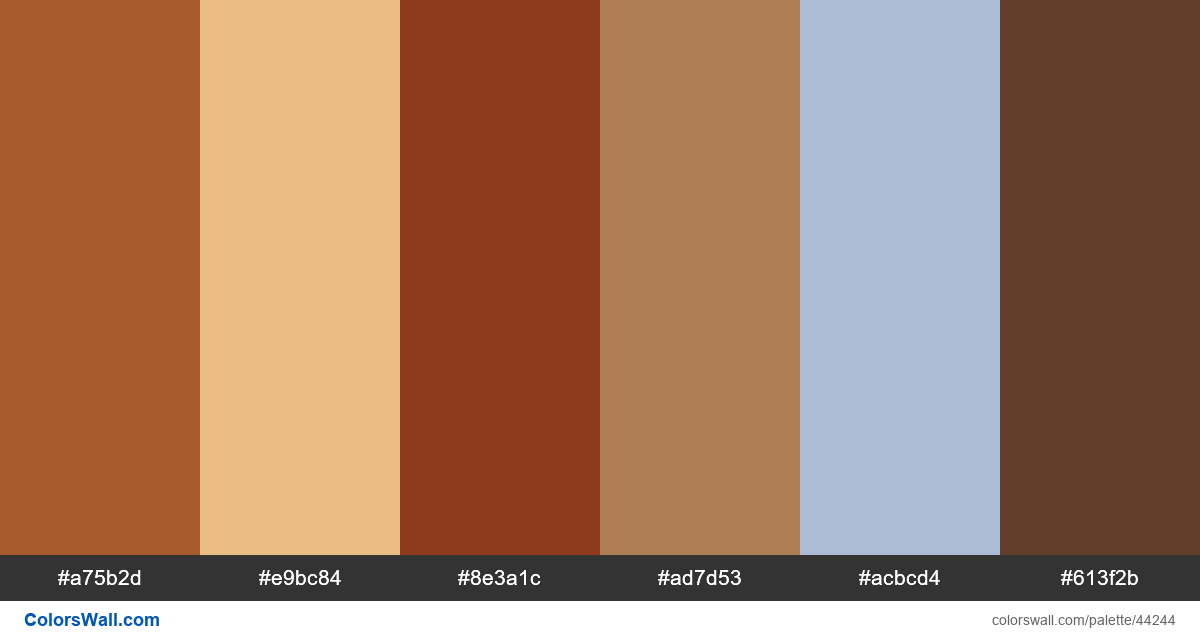
#a75b2d
#e9bc84
#8e3a1c
#ad7d53
#acbcd4
#613f2b
Die Palette besteht aus Licht-Farben. Akzentfarben #e9bc84 und #acbcd4. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Services branding creative website design enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #a75b2d, RGB: (167, 91, 45); VERHEXEN: #e9bc84, RGB: (233, 188, 132); VERHEXEN: #8e3a1c, RGB: (142, 58, 28)
VERHEXEN: #ad7d53, RGB: (173, 125, 83); VERHEXEN: #acbcd4, RGB: (172, 188, 212); VERHEXEN: #613f2b, RGB: (97, 63, 43)
Vereinfachte Version der Palettenfarben
Schatten von sienna, Schatten von burlywood, Farbton von saddlebrown, Farbton von peru, Farbton von lightsteelblue, Farbton von saddlebrown
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Services branding creative website design Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#a75b2d | #8e3a1c | 1.5 |
#a75b2d | #ad7d53 | 1.39 |
#a75b2d | #613f2b | 1.85 |
#e9bc84 | #acbcd4 | 1.1 |
#8e3a1c | #613f2b | 1.22 |
#ad7d53 | #acbcd4 | 1.86 |