Hergestellt in 08/19/2019 08:37
Web design daily colors palette 1396
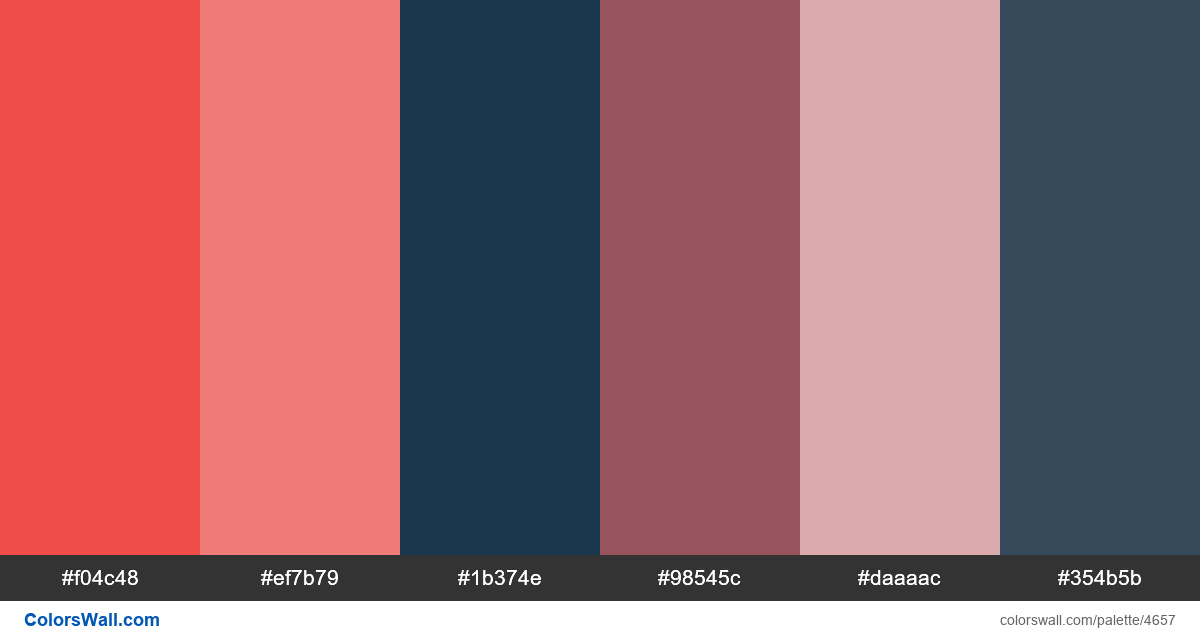
#f04c48
#ef7b79
#1b374e
#98545c
#daaaac
#354b5b
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #f04c48 und #1b374e. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Web design daily colors palette 1396 enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f04c48, RGB: (240, 76, 72); VERHEXEN: #ef7b79, RGB: (239, 123, 121); VERHEXEN: #1b374e, RGB: (27, 55, 78)
VERHEXEN: #98545c, RGB: (152, 84, 92); VERHEXEN: #daaaac, RGB: (218, 170, 172); VERHEXEN: #354b5b, RGB: (53, 75, 91)
Vereinfachte Version der Palettenfarben
Farbton von tomato, Farbton von lightcoral, Schatten von midnightblue, Farbton von indianred, Farbton von lightpink, Schatten von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web design daily colors palette 1396 Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#f04c48 | #ef7b79 | 1.33 |
#f04c48 | #98545c | 1.55 |
#f04c48 | #daaaac | 1.77 |
#ef7b79 | #daaaac | 1.32 |
#1b374e | #354b5b | 1.35 |
#98545c | #354b5b | 1.62 |