Hergestellt in 08/22/2019 11:09
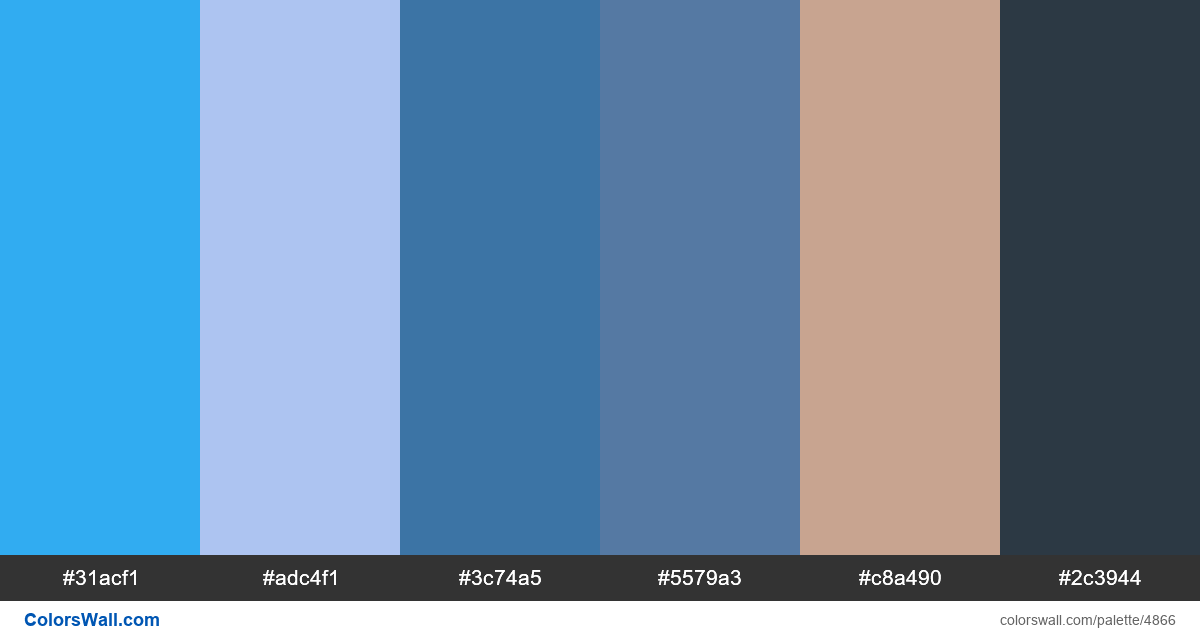
App landing page landing page app colors palette
#31acf1
#adc4f1
#3c74a5
#5579a3
#c8a490
#2c3944
Die Palette besteht aus Licht-Farben. Akzentfarben #31acf1 und #c8a490. Palette hat Farbtemperatur Kalt, Warm.
Die Palette App landing page landing page app colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #31acf1, RGB: (49, 172, 241); VERHEXEN: #adc4f1, RGB: (173, 196, 241); VERHEXEN: #3c74a5, RGB: (60, 116, 165)
VERHEXEN: #5579a3, RGB: (85, 121, 163); VERHEXEN: #c8a490, RGB: (200, 164, 144); VERHEXEN: #2c3944, RGB: (44, 57, 68)
Vereinfachte Version der Palettenfarben
Schatten von deepskyblue, Schatten von lightsteelblue, Farbton von steelblue, Farbton von steelblue, Farbton von tan, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
App landing page landing page app colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#31acf1 | #adc4f1 | 1.43 |
#31acf1 | #3c74a5 | 1.96 |
#31acf1 | #5579a3 | 1.78 |
#31acf1 | #c8a490 | 1.1 |
#adc4f1 | #c8a490 | 1.3 |
#3c74a5 | #5579a3 | 1.09 |