Hergestellt in 04/12/2020 06:53
Brand vector web designer
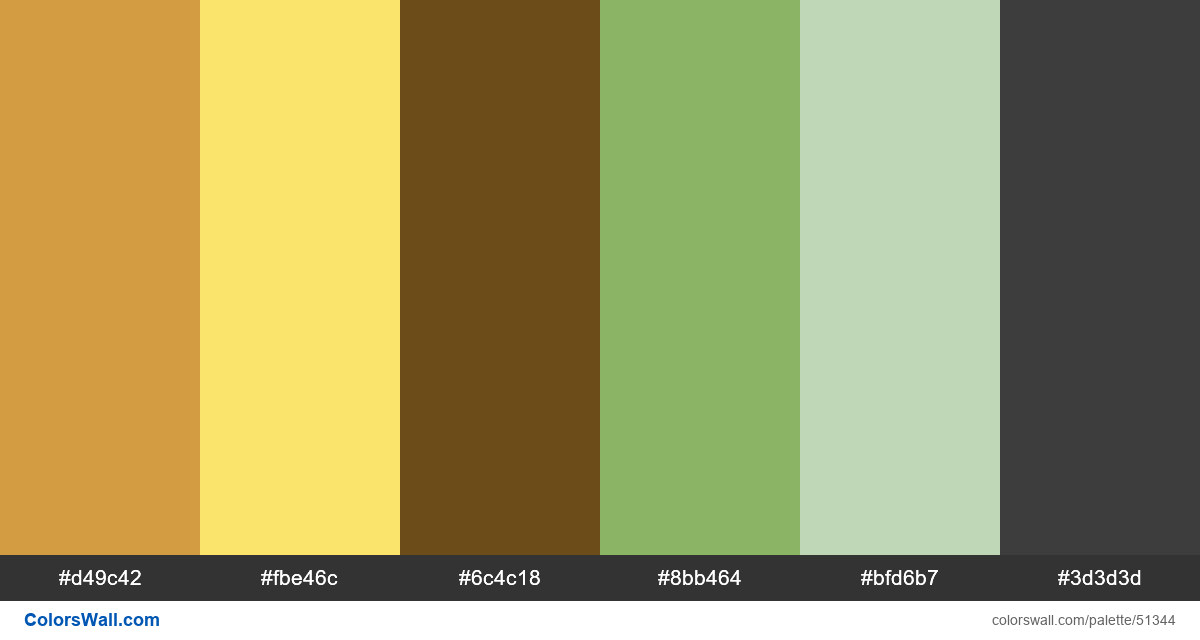
#d49c42
#fbe46c
#6c4c18
#8bb464
#bfd6b7
#3d3d3d
Die Palette besteht aus Licht-Farben. Akzentfarben #fbe46c und #6c4c18. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Brand vector web designer enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #d49c42, RGB: (212, 156, 66); VERHEXEN: #fbe46c, RGB: (251, 228, 108); VERHEXEN: #6c4c18, RGB: (108, 76, 24)
VERHEXEN: #8bb464, RGB: (139, 180, 100); VERHEXEN: #bfd6b7, RGB: (191, 214, 183); VERHEXEN: #3d3d3d, RGB: (61, 61, 61)
Vereinfachte Version der Palettenfarben
Farbton von goldenrod, Farbton von Khaki, Farbton von saddlebrown, Farbton von darkseagreen, Schatten von darkseagreen, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Brand vector web designer Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#d49c42 | #fbe46c | 1.9 |
#d49c42 | #8bb464 | 1.02 |
#d49c42 | #bfd6b7 | 1.56 |
#fbe46c | #8bb464 | 1.86 |
#fbe46c | #bfd6b7 | 1.21 |
#6c4c18 | #3d3d3d | 1.38 |