Hergestellt in 04/16/2020 10:51
Website ui design ecommerce colours
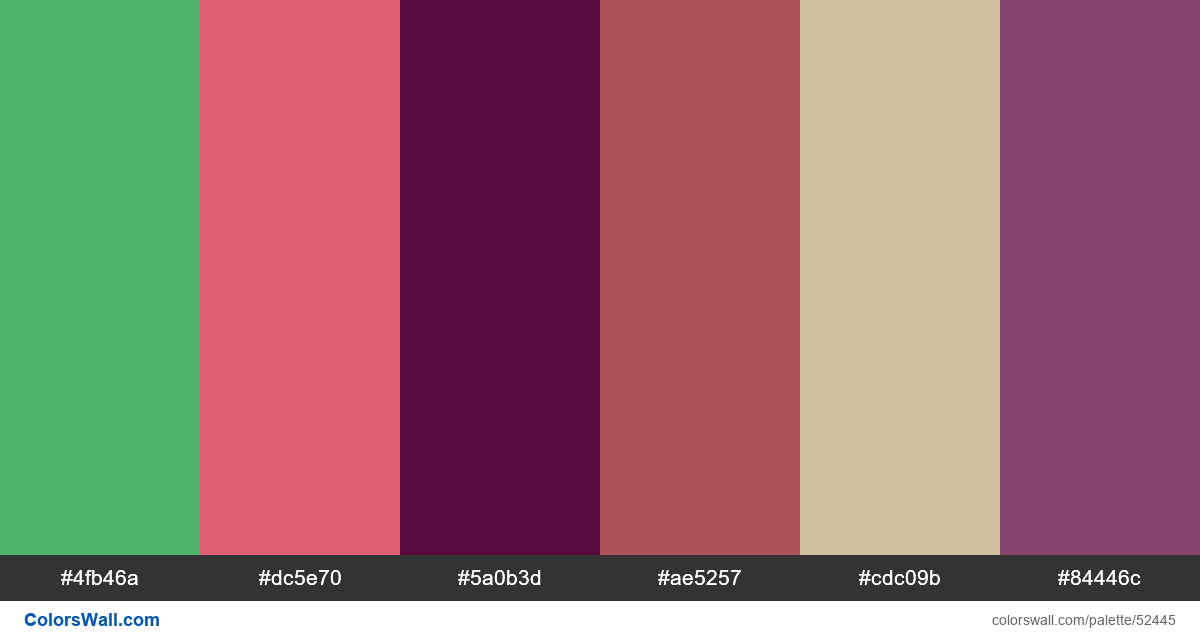
#4fb46a
#dc5e70
#5a0b3d
#ae5257
#cdc09b
#84446c
Die Palette besteht aus Licht, Dunkel, Halbdunkel-Farben. Akzentfarben #4fb46a und #5a0b3d. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette Website ui design ecommerce colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #4fb46a, RGB: (79, 180, 106); VERHEXEN: #dc5e70, RGB: (220, 94, 112); VERHEXEN: #5a0b3d, RGB: (90, 11, 61)
VERHEXEN: #ae5257, RGB: (174, 82, 87); VERHEXEN: #cdc09b, RGB: (205, 192, 155); VERHEXEN: #84446c, RGB: (132, 68, 108)
Vereinfachte Version der Palettenfarben
Schatten von mediumseagreen, Schatten von indianred, Farbton von Lila, Farbton von indianred, Schatten von tan, Schatten von mediumvioletred
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Website ui design ecommerce colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
8 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#4fb46a | #dc5e70 | 1.37 |
#4fb46a | #ae5257 | 1.94 |
#4fb46a | #cdc09b | 1.43 |
#dc5e70 | #ae5257 | 1.41 |
#dc5e70 | #cdc09b | 1.97 |
#dc5e70 | #84446c | 1.94 |