Hergestellt in 09/10/2019 07:01
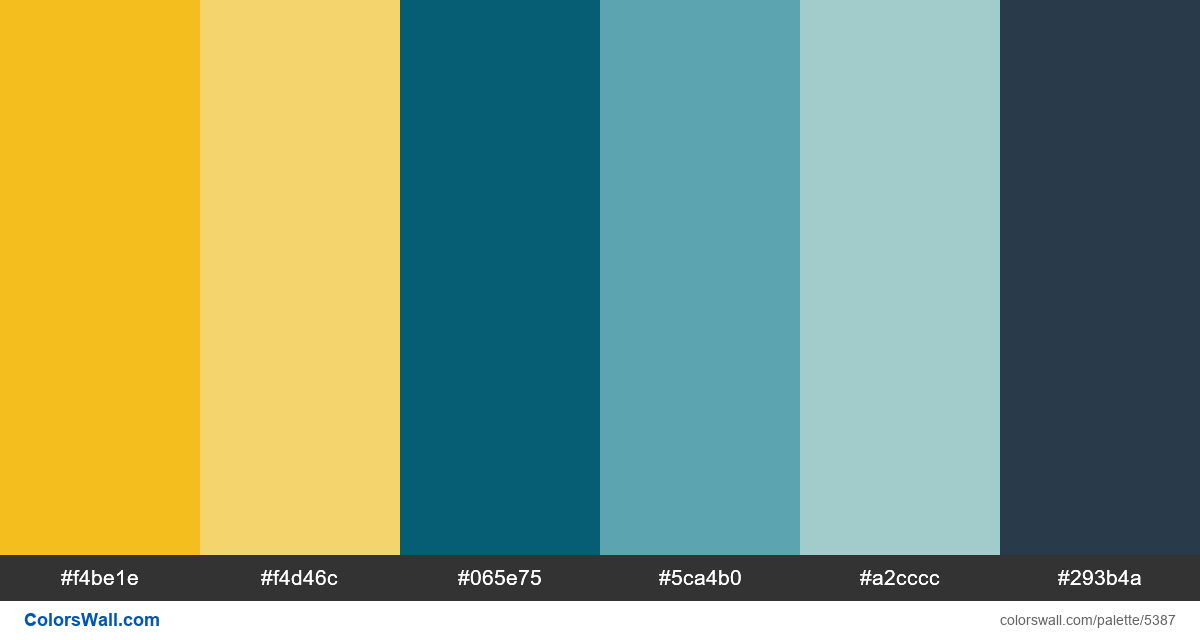
Ui design ux design sea colors palette
#f4be1e
#f4d46c
#065e75
#5ca4b0
#a2cccc
#293b4a
Die Palette besteht aus Licht-Farben. Akzentfarben #f4be1e und #065e75. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Ui design ux design sea colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f4be1e, RGB: (244, 190, 30); VERHEXEN: #f4d46c, RGB: (244, 212, 108); VERHEXEN: #065e75, RGB: (6, 94, 117)
VERHEXEN: #5ca4b0, RGB: (92, 164, 176); VERHEXEN: #a2cccc, RGB: (162, 204, 204); VERHEXEN: #293b4a, RGB: (41, 59, 74)
Vereinfachte Version der Palettenfarben
Schatten von goldenrod, Farbton von Khaki, Schatten von darkslategrey, Schatten von cadetblue, Farbton von powderblue, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui design ux design sea colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#f4be1e | #f4d46c | 1.18 |
#f4be1e | #5ca4b0 | 1.65 |
#f4be1e | #a2cccc | 1.01 |
#f4d46c | #5ca4b0 | 1.95 |
#f4d46c | #a2cccc | 1.2 |
#065e75 | #293b4a | 1.57 |