Hergestellt in 09/11/2019 07:20
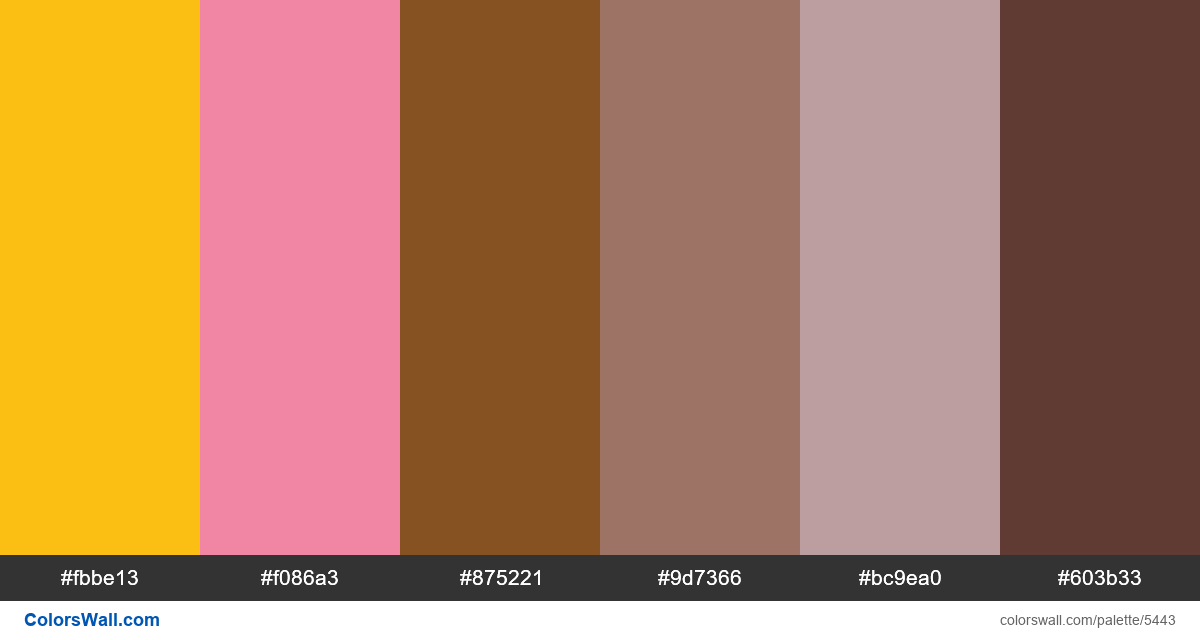
Web design ui web colors palette
#fbbe13
#f086a3
#875221
#9d7366
#bc9ea0
#603b33
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #fbbe13 und #f086a3. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Web design ui web colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #fbbe13, RGB: (251, 190, 19); VERHEXEN: #f086a3, RGB: (240, 134, 163); VERHEXEN: #875221, RGB: (135, 82, 33)
VERHEXEN: #9d7366, RGB: (157, 115, 102); VERHEXEN: #bc9ea0, RGB: (188, 158, 160); VERHEXEN: #603b33, RGB: (96, 59, 51)
Vereinfachte Version der Palettenfarben
Schatten von goldenrod, Schatten von palevioletred, Schatten von saddlebrown, Farbton von rosybrown, Schatten von rosybrown, Schatten von Kastanienbraun
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web design ui web colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#fbbe13 | #f086a3 | 1.44 |
#fbbe13 | #bc9ea0 | 1.46 |
#f086a3 | #9d7366 | 1.7 |
#f086a3 | #bc9ea0 | 1.01 |
#875221 | #9d7366 | 1.55 |
#875221 | #603b33 | 1.5 |